Kotlinを使用してAndroidのTextView内に複数のスタイルを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidのTextView内に複数のスタイルを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="150dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_marginTop="70dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> <TextView android:id="@+id/textView3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textView2" android:layout_marginTop="70dp" android:padding="4dp" android:textAlignment="center" android:textSize="16sp" /> </RelativeLayout>>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.text.Html
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
@Suppress("DEPRECATION")
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
private lateinit var textView2: TextView
lateinit var textView3: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView2 = findViewById(R.id.textView2)
textView3 = findViewById(R.id.textView3)
textView.text = Html.fromHtml(
"Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, italic text: <i>italic text</i>, small font: <small>small "
+ "text</small>, "
+ "font color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>"
)
val text = Html.fromHtml(
"Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, "
+ "italic text: <i>italic text</i>, small font: <small>small text</small>, font "
+ "color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>"
)
textView2.text = text
textView3 = findViewById(R.id.textView3)
textView3.text = Html.fromHtml(getString(R.string.textStyle))
}
} ステップ4 − res / values / strings.xmlを開き、次のコードを追加します-
<resources> <string name="textStyle"> <![CDATA[ Multiple style inside android textView: bold text: <b>bold text</b>, italicText text: <i>italic text</i>, small font: <small>small text</small>, font color: <font color="blue"<Text Color</font<, font color with bold text: <font color="green"><b>Bold with font color</b></font> ]]> </string> </resources>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
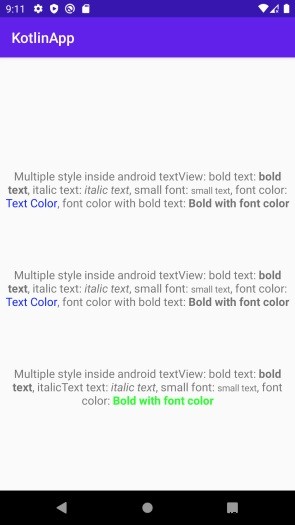
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。

-
XMLスタイルを使用してAndroidでカスタムボタンを作成するにはどうすればよいですか?
この例は、XMLスタイルを使用してAndroidでカスタムボタンを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
-
AndroidのTextViewでテキストを正当化する方法は?
この例は、AndroidのTextViewでテキストを正当化する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://
