android.widget.ImageViewの高さと幅を取得するにはどうすればよいですか?
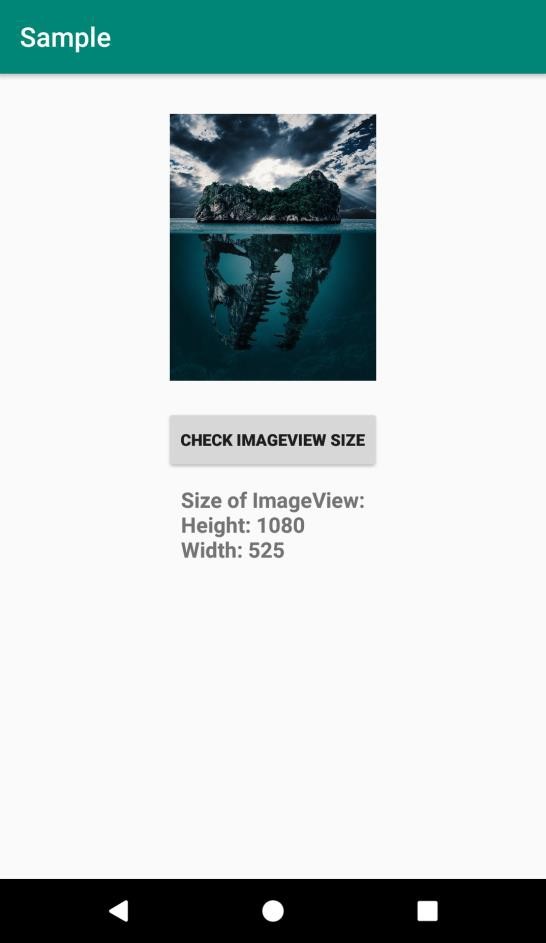
この例は、Androidでandroid.widget.ImageViewの高さと幅を取得する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:layout_marginTop="30dp" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="200dp" android:src="@drawable/image"/> <Button android:id="@+id/btnCheckSize" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20sp" android:textSize="12sp" android:textStyle="bold" android:text="Check ImageView size"/> <TextView android:id="@+id/textView" android:layout_marginTop="10dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:textSize="16sp" android:textStyle="bold"/> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button;
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.imageView);
textView = findViewById(R.id.textView);
button = findViewById(R.id.btnCheckSize);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText(String.format("Size of ImageView:\nHeight: %s\nWidth: %s", String.valueOf(imageView.getWidth()), String.valueOf(imageView.getHeight())));
}
});
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Tkinterウィジェットの幅を取得するにはどうすればよいですか?
TkinterウィジェットはTkinterアプリケーションウィンドウに存在することになっています。すべてのウィジェットは、事前定義されたプロパティまたは関数を使用して構成およびカスタマイズできます。 Tkinterアプリケーションでウィジェットの幅を取得するには、 winfo_width()を使用できます。 方法。後で出力として印刷できるウィジェットの幅を返します。 例 #Import the required libraries from tkinter import * #Create an instance of Tkinter Frame win = Tk() #Set the
-
Tkinterウィジェットの現在のx座標とy座標を取得するにはどうすればよいですか?
Tkinterは、GUIベースのアプリケーションを作成するために広く使用されています。特定のアプリケーションのさまざまな属性を定義するために使用できる多くのツールキットと機能またはモジュールがあります。 GUIアプリケーションを構築するために、ボタン、テキストボックス、ラベルなどのウィジェットを提供します。他の関数やライブラリを使用して、tkinterフレーム上のウィジェットの位置とその座標をカスタマイズできます。 tkinterフレーム内で何らかの位置にあるテキストラベルウィジェットを作成したとしましょう。これで、ウィジェットの実際の座標を取得するために、ジオメトリを使用できます。 tki
