Androidでサークルカスタムプログレスバーを作成するにはどうすればよいですか?
この例は、Androidでサークルカスタムプログレスバーを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <ProgressBar android:id="@+id/circularProgressbar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="250dp" android:layout_height="250dp" android:layout_centerInParent="true" android:indeterminate="false" android:max="100" android:progress="50" android:secondaryProgress="100" /> <TextView android:id="@+id/textView" android:layout_width="250dp" android:layout_height="250dp" android:gravity="center" android:text="25%" android:layout_centerInParent="true" android:textColor="@color/colorPrimaryDark" android:textSize="24sp" /> </RelativeLayout>
ステップ3 −ドローアブルリソースファイル(circularprogressbar.xml)を作成し、次のコードを追加します-
<layer-list xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#999999" android:endColor="#999999" android:startColor="#999999" android:type="sweep" /> </shape> </item> <item android:id="@android:id/progress"> <rotate android:fromDegrees="270" android:pivotX="50%" android:pivotY="50%" android:toDegrees="270"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#00FF00" android:endColor="#00FF00" android:startColor="#00FF00" android:type="sweep" /> <rotate android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360" /> </shape> </rotate> </item> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#999999" android:endColor="#999999" android:startColor="#999999" android:type="sweep" /> </shape> </item> </layer-list>
ステップ4 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int status = 0;
private Handler handler = new Handler();
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Resources resources = getResources();
Drawable drawable = resources.getDrawable(R.drawable.circularprogressbar);
final ProgressBar progressBar = findViewById(R.id.circularProgressbar);
progressBar.setProgress(0);
progressBar.setSecondaryProgress(100);
progressBar.setMax(100);
progressBar.setProgressDrawable(drawable);
textView = findViewById(R.id.textView);
new Thread(new Runnable() {
@Override
public void run() {
while (status < 100) {
status += 1;
handler.post(new Runnable() {
@Override
public void run() {
progressBar.setProgress(status);
textView.setText(String.format("%d%%", status));
}
});
try {
Thread.sleep(16);
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
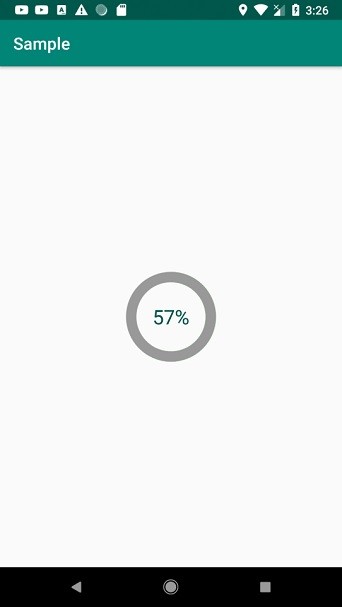
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
AndroidのwebViewにURLをロードしているときにプログレスバーを表示するにはどうすればよいですか?
この例は、AndroidでWebビューにURLを読み込んでいるときにプログレスバーを表示する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:andro
-
Excelで棒グラフまたは円グラフを作成する方法
グラフは、円グラフ、棒グラフ、折れ線グラフなどのデータをグラフィカルに表現したものです。グラフを使用すると、情報を面白く、魅力的で、読みやすくすることができます。 進捗チャートとは何ですか? 進捗チャートは、進行中の作業の完了度をグラフで表したものです。進捗チャートは、個人が目標を監視し、戦略的な意思決定のための重要なデータを提供するのに役立ちます。 Excelで進捗チャートを作成する方法 以下のチュートリアルに従って、Excelで進捗チャートを作成してください。 Excelでプログレスバーチャートを作成する方法 手順に従って、進行状況棒グラフを作成します。 Excelを起動します
