AndroidアプリケーションでYouTubeビデオを再生するにはどうすればよいですか?
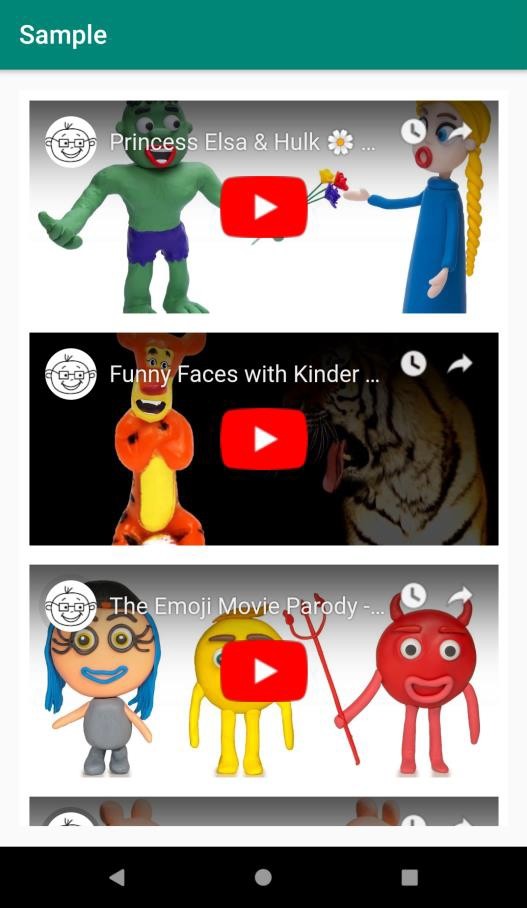
この例は、AndroidでYoutubeビデオを再生する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 – build.gradle(Module:app)
に次の依存関係を追加しますimplementation 'com.android.support:recyclerview-v7:28.0.0' implementation 'com.android.support:cardview-v7:28.0.0'
ステップ3 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16sp" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
ステップ4 –レイアウトリソースファイル(Video_view.xml)を作成し、次のコードを追加します-
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="https://schemas.android.com/apk/res/android" android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="180dp"> </WebView>
ステップ5 –JavaクラスyouTubeVideos.javaと次のコードを作成します-
public class youTubeVideos {
String videoUrl;
public youTubeVideos() {
}
public youTubeVideos(String videoUrl) {
this.videoUrl = videoUrl;
}
public String getVideoUrl() {
return videoUrl;
}
public void setVideoUrl(String videoUrl) {
this.videoUrl = videoUrl;
}
} ステップ6 –JavaクラスVideoAdapter.javaと次のコードを作成します-
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import java.util.List;
public class VideoAdapter extends RecyclerView.Adapter<VideoAdapter.VideoViewHolder> {
private List<youTubeVideos> youtubeVideoList;
VideoAdapter(List<youTubeVideos> youtubeVideoList) {
this.youtubeVideoList = youtubeVideoList;
}
@Override
public VideoViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from( parent.getContext()).inflate(R.layout.video_view, parent, false);
return new VideoViewHolder(view);
}
@Override
public void onBindViewHolder(VideoViewHolder holder, int position) {
holder.videoWeb.loadData( youtubeVideoList.get(position).getVideoUrl(), "text/html" , "utf-8");
}
@Override
public int getItemCount() {
return youtubeVideoList.size();
}
class VideoViewHolder extends RecyclerView.ViewHolder{
WebView videoWeb;
VideoViewHolder(View itemView) {
super(itemView);
videoWeb = itemView.findViewById(R.id.webView);
videoWeb.getSettings().setJavaScriptEnabled(true);
videoWeb.setWebChromeClient(new WebChromeClient() {
} );
}
}
} ステップ7 −次のコードをsrc / MainActivity.java
に追加しますimport android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.Vector;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
Vector<youTubeVideos> youtubeVideos = new Vector<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager( new LinearLayoutManager(this));
youtubeVideos.add( new youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" + ".youtube.com/embed/eWEF1Zrmdow\" frameborder=\"0\" allowfullscreen></iframe>") );
youtubeVideos.add( new youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +".youtube.com/embed/KyJ71G2UxTQ\" frameborder=\"0\" allowfullscreen></iframe>") );
youtubeVideos.add( new youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +".youtube.com/embed/y8Rr39jKFKU\" frameborder=\"0\" allowfullscreen></iframe>") );
youtubeVideos.add( new youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +".youtube.com/embed/8Hg1tqIwIfI\" frameborder=\"0\" allowfullscreen></iframe>") );
youtubeVideos.add( new youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +".youtube.com/embed/uhQ7mh_o_cM\" frameborder=\"0\" allowfullscreen></iframe>") );
VideoAdapter videoAdapter = new VideoAdapter(youtubeVideos);
recyclerView.setAdapter(videoAdapter);
}
} ステップ8 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
Android または iOS でビデオをループ再生する方法
Android でビデオをループ再生する方法を知りたい または iOS? すべてのビデオ プレーヤーにこのループ機能があるわけではないため、特定のビデオをループで再生したい場合に混乱する可能性があることは理解しています。 iOS または Android で動画をループ再生したい場合は、この小さなガイドに従ってください。 Android または iOS でビデオをループ再生する方法 ある曲や特定のビデオ クリップが心に引っかかって、繰り返し聞いたり見たりしたくなることがあります。この場合、任意のビデオを繰り返し視聴できるビデオ ループ機能が役立ちます。 ただし、問題は Android
-
Android と iOS でバックグラウンドで YouTube を再生する方法
YouTube は最も再生回数の多い動画プラットフォームですが、YouTube アプリで画面をロックして (つまりバックグラウンドで) 曲を再生するのは難しいビジネスです。電話の画面がロックされるとすぐに、YouTube は視聴中のコンテンツを自動的に一時停止します。つまり、電話の画面がロックされている間は動画を聞くことができません。 また、YouTube アプリにはこの問題を解決する設定はありません。ただし、Google は Youtube Red サブスクリプションのようなオプションを提供していますが、これは限られたユーザーのみを対象としており、少し高価になる可能性があります。 また読む:
