AndroidアプリでTextToSpeechを作成するにはどうすればよいですか?
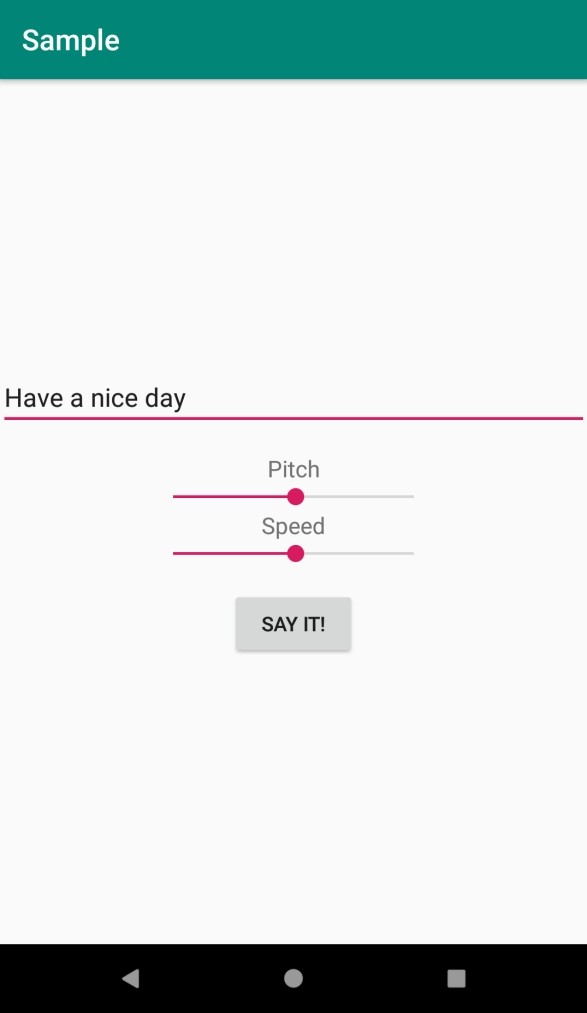
この例は、AndroidアプリでTextToSpeechを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="16dp" android:hint="Enter Text" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Pitch" android:textSize="16sp" /> <SeekBar android:id="@+id/seekBarPitch" android:layout_width="200dp" android:layout_height="wrap_content" android:progress="50" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Speed" android:textSize="16sp" /> <SeekBar android:id="@+id/seekBarSpeed" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_marginBottom="16dp" android:progress="50" /> <Button android:id="@+id/btnSpeak" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:enabled="false" android:text="Say it!" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.speech.tts.TextToSpeech;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.SeekBar;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
private TextToSpeech textToSpeech;
private EditText editText;
private SeekBar seekBarPitch;
private SeekBar seekBarSpeed;
private Button buttonSpeak;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonSpeak = findViewById(R.id.btnSpeak);
textToSpeech = new TextToSpeech(this, new TextToSpeech.OnInitListener() {
@Override
public void onInit(int status) {
if (status == TextToSpeech.SUCCESS) {
int result = textToSpeech.setLanguage(Locale.ENGLISH);
if (result == TextToSpeech.LANG_MISSING_DATA || result == TextToSpeech.LANG_NOT_SUPPORTED) {
Log.e("TextToSpeech", "Language not supported");
} else {
buttonSpeak.setEnabled(true);
}
} else {
Log.e("TextToSpeech", "Initialization failed");
}
}
});
editText = findViewById(R.id.editText);
seekBarPitch = findViewById(R.id.seekBarPitch);
seekBarSpeed = findViewById(R.id.seekBarSpeed);
buttonSpeak.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
speak();
}
});
}
private void speak() {
String text = editText.getText().toString();
float pitch = (float) seekBarPitch.getProgress() / 50;
if (pitch < 0.1) pitch = 0.1f;
float speed = (float) seekBarSpeed.getProgress() / 50;
if (speed < 0.1) speed = 0.1f;
textToSpeech.setPitch(pitch);
textToSpeech.setSpeechRate(speed);
textToSpeech.speak(text, TextToSpeech.QUEUE_FLUSH, null);
}
@Override
protected void onDestroy() {
if (textToSpeech != null) {
textToSpeech.stop();
textToSpeech.shutdown();
}
super.onDestroy();
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
AndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、AndroidアプリでXMLを使用してアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
-
Androidアプリへのホーム画面ショートカットを作成する方法
私たちのほとんどは、携帯電話にすでに存在するアプリにホーム画面のショートカットを追加する方法を知っています。アプリドロワーを開き、アプリアイコンをつかむまで押し続けてから、選択したホーム画面にドラッグします。 しかし、特定のフォルダー、Webページ、またはブックマークコレクション全体へのアプリのようなショートカットを作成したい場合はどうでしょうか。その場合は、もう少し深く掘り下げる必要があります。この記事では、Androidアプリのホーム画面ショートカットを作成する方法を紹介します。 ウェブサイトのホーム画面ショートカットを作成する Webサイトへのホーム画面ショートカットの作成は簡単です
