JavaScriptの条件文
JavaScriptには3種類の条件文があります-
- ステートメントの場合 − ifステートメントは、特定の条件が満たされた場合にのみ、ifブロック内のコードを実行するために使用されます。
- Ifelseステートメント − If….Elseステートメントは、2つの条件のみをチェックし、それぞれに対して異なるコードを実行するために使用されます。
- if elseifelseステートメント −if…elseif…elseステートメントは、3つ以上の条件をチェックするために使用されます。
以下は、JavaScriptで条件文を実装するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Conditional statements in JavaScript</h1>
<input type="text" class="numInput" />
<button class="Btn">CHECK</button><br />
<div class="result"></div>
<h3>Click on the above button to see if the above number is divisible by 2,3 or both</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let numInputEle = document.querySelector(".numInput");
BtnEle.addEventListener("click", () => {
if (numInputEle.value % 2 === 0 && numInputEle.value % 3 === 0) {
resEle.innerHTML = "The numbers is divisible by 2 and 3 both";
} else if (numInputEle.value % 3 === 0) {
resEle.innerHTML = "The number is divisbly by 3";
} else if (numInputEle.value % 2 === 0) {
resEle.innerHTML = "The numbers is divisible by 2";
} else {
resEle.innerHTML = "The numbers isn't divisible by 2 or 3";
}
});
</script>
</body>
</html> 出力

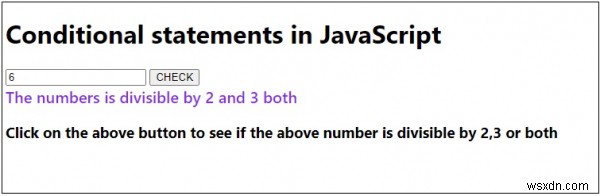
番号を入力して「チェック」ボタンをクリックすると-

-
JavaScriptのtryステートメントとcatchステートメントを例を挙げて説明します。
tryステートメントを使用すると、コードのブロックを実行してエラーをテストできます。これらのエラーは、catchステートメントによってキャッチおよび処理されます。 以下は、JavaScriptのtryandcatchステートメントのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-wid
-
JavaScriptの条件文
JavaScriptには3種類の条件文があります- ステートメントの場合 − ifステートメントは、特定の条件が満たされた場合にのみ、ifブロック内のコードを実行するために使用されます。 Ifelseステートメント − If….Elseステートメントは、2つの条件のみをチェックし、それぞれに対して異なるコードを実行するために使用されます。 if elseifelseステートメント −if…elseif…elseステートメントは、3つ以上の条件をチェックするために使用されます。 以下は、JavaScriptで条件文を実装するためのコードです- 例 <!DOCTYPE html&
