オブジェクトのメソッドをJavaScriptのクリックハンドラーにバインドする
以下は、JavaScriptでオブジェクトのメソッドをクリックハンドラーにバインドするためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
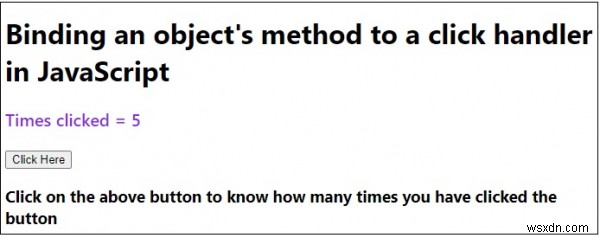
<h1>Binding an object's method to a click handler in JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">Click Here</button>
<h3>Click on the above button to know how many times you have clicked the button</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let testObj = {
a: 0,
timesClicked() {
this.a += 1;
resEle.innerHTML = "Times clicked = " + this.a;
},
};
BtnEle.addEventListener("click", () => {
testObj.timesClicked();
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでのオブジェクトの分解。
以下は、JavaScriptでオブジェクトを分解するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
-
JavaScriptのObject.keys()。map()VS Array.map()
以下は、JavaScriptでObject.keys()。map()とArray.map()を示すコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title>
