JavaScriptArrayBufferオブジェクト
JavaScript ArrayBufferオブジェクトは、汎用の固定長の生のバイナリデータバッファーを表すために使用されます。 ArrayBufferオブジェクトのコンテンツを操作するには、コンテンツを直接操作できないため、DataViewオブジェクトを作成する必要があります。 DataViewオブジェクトを使用して両方の読み取りと書き込みを行うことができます。
構文
new ArrayBuffer(byteSize)
byteSizeパラメーターは、作成される配列バッファーサイズをバイト単位で指定します。
以下は、ArrayBuffer()オブジェクトのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript ArrayBuffer object</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see the array buffer object contents in binary</h3>
<script>
let fillEle = document.querySelector(".sample");
var buffer = new ArrayBuffer(8);
var view1 = new DataView(buffer);
view1.setInt16(0, 0x2721);
fillEle.innerHTML = view1.getInt16(0).toString(16);
document.querySelector('.Btn').addEventListener('click',()=>{
fillEle.innerHTML = view1.getInt16(0).toString(2);
})
</script>
</body>
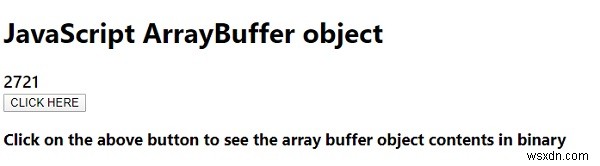
</html> 出力

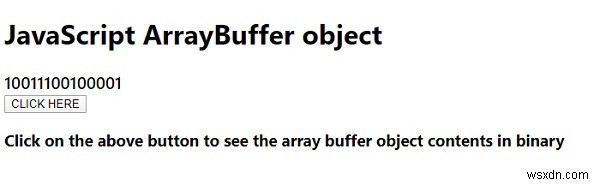
「ここをクリック」ボタンをクリックすると-

-
JavaScriptのRegExpオブジェクト。
RegExpオブジェクトは、テキストの一部を検索および抽出することにより、一部のテキストのパターンマッチングに使用されます。 RegExpオブジェクトは、regexpコンストラクターまたはリテラル構文のいずれかを使用して作成できます。 以下は、JavaScriptのRegExpオブジェクトのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"
-
JavaScriptのオブジェクト初期化子
オブジェクト初期化子は、新しく作成されたオブジェクトを初期化できるようにする式です。これは、プロパティ名の0個以上のペアと、中括弧{}で囲まれたオブジェクトの関連する値のコンマ区切りのリストです。 以下は、JavaScriptのオブジェクト初期化子のコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=d
