JavaScriptを使用してHTMLの子ノードを削除するにはどうすればよいですか?
以下は、JavaScriptを使用してHTMLの子ノードを削除するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Removing a child node in HTML using JavaScript</h1>
<div style="color: green;" class="result">
<ul class="animal">
<li>Cow</li>
<li>Lion</li>
<li>Tiger</li>
<li>Buffalo</li>
</ul>
</div>
<button class="Btn">CLICK HERE</button>
<h3>
Click the above button to remove the first list element from the above
list
</h3>
<script>
let resEle = document.querySelector(".result");
let animalList = document.querySelector(".animal");
document.querySelector(".Btn").addEventListener("click", () => {
animalList.removeChild(animalList.childNodes[0]);
animalList = animalList;
});
</script>
</body>
</html> 出力
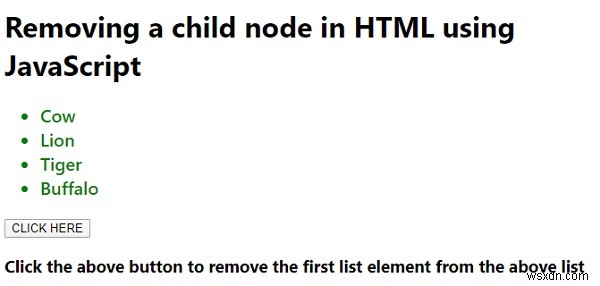
上記のコードは次の出力を生成します-

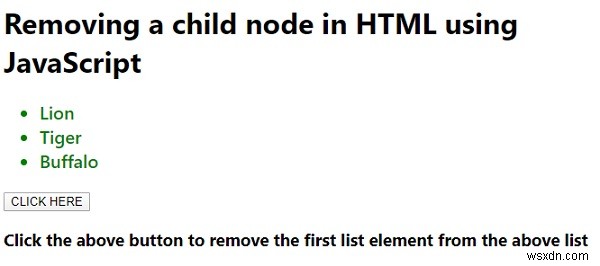
[ここをクリック]ボタンをクリックすると-

-
JavaScriptでIDで要素を削除しますか?
IDで要素を削除するには、remove()を使用できます。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>D
-
JavaScriptでDOMノードのすべての子要素を削除しますか?
子要素を削除するには、innerHTMLを「」に設定します。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>
