JavaScriptを使用してWebページに「クリップボードにコピー」機能を作成する
以下は、JavaScriptを使用してWebページに「クリップボードにコピー」機能を作成するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
input,
button {
padding: 8px;
}
</style>
</head>
<body>
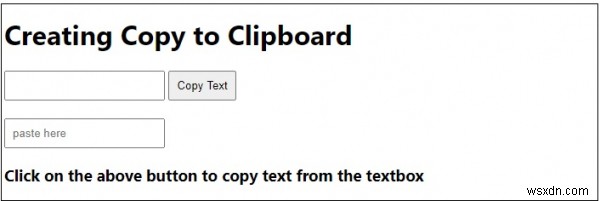
<h1>Creating Copy to Clipboard</h1>
<input class="textCopy" type="text" />
<button class="Btn">Copy Text</button><br /><br />
<input type="text" placeholder="paste here" />
<h3>Click on the above button to copy text from the textbox</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let textCopyEle = document.querySelector(".textCopy");
BtnEle.addEventListener("click", () => {
textCopyEle.select();
document.execCommand("copy");
});
</script>
</body>
</html> 出力

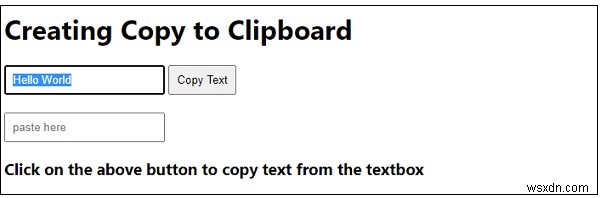
最初のテキストボックスに何かを入力し、[テキストのコピー]ボタンをクリックすると-

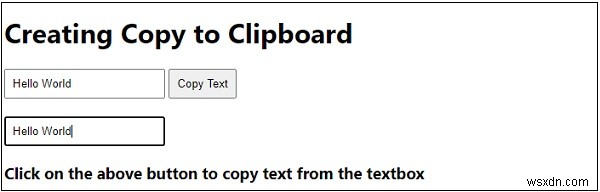
左クリックして[ここに貼り付け]テキストボックスで[貼り付け]を選択してテキストを貼り付ける-

-
JavaScriptを使用してWebページのpタグの配列のすべての値を表示します
これには、.data(anyArrayObject)を使用できます。以下はコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</title> <link rel=&q
-
Webページでビデオタグを非表示にする-JavaScript
Webページに次のサンプルビデオタグがあるとします <video class="hideVideo" width="350" height="255" controls> <source src="" id="unique_video_id"> You cannot play video here...... </video> Webページで動画を非表示にするには、yourVariableName.styl
