JavaScriptのWeakMapオブジェクト。
WeakMapオブジェクトには、要素としてキーと値のペアがあり、キーはオブジェクトである必要があり、値は任意のプリミティブ値またはオブジェクトにすることができます。 WeakMapでキーとして使用されるオブジェクトは、それらへの参照がない場合、ガベージコレクションされます。
以下はJavaScriptのWeakMapオブジェクトのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>WeakMap object in JavaScript</h1>
<div class="result"></div>
<button class="Btn">Show WeakMap</button>
<h3>Click on the above button to create and display a WeakMap object</h3>
<button class="Btn">REMOVE</button>
<h3>Click on the above button to remove reference of the WeakMap key</h3>
<script>
let resultEle = document.querySelector(".result");
let btnEle = document.querySelectorAll(".Btn");
let personObj = {
name: "Rohan Sharma",
age: 22,
class: 9,
};
let WeakMap1 = new WeakMap();
WeakMap1.set(personObj, "Rohan Object");
btnEle[0].addEventListener("click", () => {
resultEle.innerHTML = "personObj : " + WeakMap1.get(personObj) + "<br>";
});
btnEle[1].addEventListener("click", () => {
personObj = null;
resultEle.innerHTML += "personObj : " + WeakMap1.get(personObj) + "<br>";
resultEle.innerHTML += " personObj is now removed from memory";
});
</script>
</body>
</html> 出力
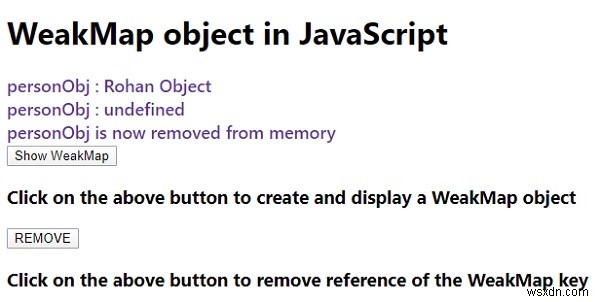
上記のコードは次の出力を生成します-

[WeakMapを表示]ボタンをクリックすると-

[削除]ボタンをクリックすると-

-
JavaScriptのRegExpオブジェクト。
RegExpオブジェクトは、テキストの一部を検索および抽出することにより、一部のテキストのパターンマッチングに使用されます。 RegExpオブジェクトは、regexpコンストラクターまたはリテラル構文のいずれかを使用して作成できます。 以下は、JavaScriptのRegExpオブジェクトのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"
-
JavaScriptのオブジェクト初期化子
オブジェクト初期化子は、新しく作成されたオブジェクトを初期化できるようにする式です。これは、プロパティ名の0個以上のペアと、中括弧{}で囲まれたオブジェクトの関連する値のコンマ区切りのリストです。 以下は、JavaScriptのオブジェクト初期化子のコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=d
