ユーザー入力から番号を取得し、JavaScriptを使用してコンソールに表示します
#を使用して、ユーザーがdocument.querySelector(“”);を使用してボタンをクリックしたときに値を取得できます。以下はJavaScriptコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class="container container-fluid">
<p><strong> Example:</strong> choose a number between 1 to 100</p>
<form>
<div class="form-group">
<label for="number">Give a number:</label>
<input id="inputNumber" value="" type="text" name="number" />
</form>
<p id="output"></p>
</div>
<button class="btn btn-dark" id="choose" type="submit">Click Me</button>
</body>
<script>
function example() {
let btn = document.querySelector("#choose");
let randomNumber = Math.ceil(Math.random() * 100);
btn.onclick = function() {
let givenNumber = document.querySelector("#inputNumber").value;
let valueInt = parseInt(givenNumber, 100);
console.log(randomNumber, givenNumber);
};
}
example();
</script>
</html> 上記のプログラムを実行するには、ファイル名anyName.html(index.html)を保存し、ファイルを右クリックして、VSコードエディターで[ライブサーバーで開く]オプションを選択します。
出力

値を追加-

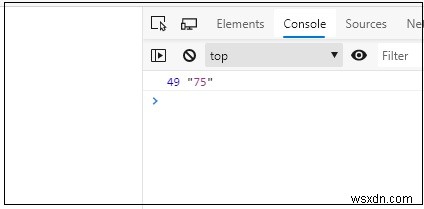
[クリックしてください]ボタンをクリックすると、同じことがコンソールに表示されます-

-
JavaScriptにユーザーからのHTML入力を取得させ、解析して表示させますか?
HTML入力値は文字列です。文字列を整数に変換するには、parseInt()を使用します。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> &nbs
-
JavaScriptでCSS変数を取得および設定する
getComputedStyle()メソッドは、ターゲット要素に適用されたすべてのスタイルを含むオブジェクトを提供します。 getPropertyValue()メソッドは、計算されたスタイルから目的のプロパティを取得するために使用されます。 setProperty()は、CSS変数の値を変更するために使用されます。 例 次の例は、JavaScriptを使用してCSS変数を取得および設定する方法を示しています。 <!DOCTYPE html> <html> <head> <style> :root { --outerCo
