JavaScriptを介してHTMLにクラス(奇数および偶数)を追加しますか?
クラスを追加するには、nth-child(odd)とnth-child(even)を使用します。以下はコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<section class="subjects">
<article class="subjectName ">MongoDB</article>
<article class="subjectName ">Javascript</article>
<article class="subjectName ">Java</article>
<article class="subjectName ">MySQL</article>
</section>
<style>
.subjectName:nth-child(odd) {
color: blue;
}
.subjectName:nth-child(even) {
color: purple;
}
</style>
</body>
</html> 上記のプログラムを実行するには、ファイル名 anyName.html(index.html)を保存します ファイルを右クリックして、VSコードエディターでライブサーバーで開くオプションを選択します。
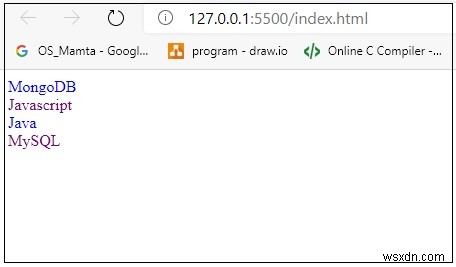
出力

-
JavaScriptでボタンクリック時に名前を追加および削除するにはどうすればよいですか?
作成するにはadd()メソッドを使用し、作成および追加された要素を削除するにはuseremove()を使用できます。以下はコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</t
-
JavaScriptで純粋に別のliにクラス名を追加しますか?
クラスを追加するには、forEach()をclassList.add()と一緒に使用します。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> &nb
