JavaScriptにこのキーワードを説明しますか?
JavaScriptのthisキーワードは、それが属するオブジェクトを参照します。単独または関数内の場合は、グローバルオブジェクトを参照できます。メソッド内の場合は所有者オブジェクトを参照し、イベントリスナーでイベントを受信したHTML要素を参照します。
例
以下は、JavaScriptのこの識別子のコードです-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript this Identifier</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to see which object 'this' refers to in multiple
context
</h3>
<script>
let thisRef = this;
let sampleEle = document.querySelector(".sample");
function test() {
return this;
}
let testObj = {
a: 22,
check() {
return this;
},
};
document.querySelector(".Btn").addEventListener(
"click",
() => {
sampleEle.innerHTML = "This inside normal function = " + test() + "<br>";
sampleEle.innerHTML += "This inside a method = " + testObj.check() + "<br>";
sampleEle.innerHTML += "This without any scope = " + thisRef + "<br>";
},
false
);
</script>
</body>
</html> 出力
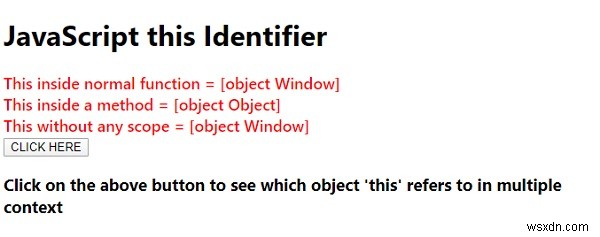
上記のコードは次の出力を生成します-


-
JavaScriptの...inステートメントについて説明しますか?
for…inループはすべてのオブジェクトプロパティをループします。以下は、JavaScriptでfor..inステートメントを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Doc
-
JavaScriptのオブジェクトの同等性を説明します。
JavaScriptでは、文字列、数値、ブール値などのプリミティブはそれらの値によって比較され、オブジェクト(ネイティブまたはカスタム)はそれらの参照によって比較されます。参照による比較とは、2つ以上のオブジェクトがメモリ内の同じ場所を指しているかどうかを意味します。 以下は、JavaScriptのオブジェクトの同等性を説明するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&q
