JavaScriptを使用して要素にクラス名を追加するにはどうすればよいですか?
JavaScriptを使用して要素にクラス名を追加するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
.newStyle {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
width: 100%;
padding: 25px;
background-color: rgb(147, 80, 255);
color: white;
font-size: 25px;
box-sizing: border-box;
text-align: center;
}
</style>
</head>
<body>
<h1>Adding className with JavaScript Example</h1>
<button class="btn">Click here</button>
<h2>Click the above button to add className to below div</h2>
<div id="sampleDiv">
This is a DIV element.
</div>
<script>
document.querySelector(".btn").addEventListener("click", addClassName);
function addClassName() {
var element = document.getElementById("sampleDiv");
element.classList.add("newStyle");
}
</script>
</body>
</html> 出力
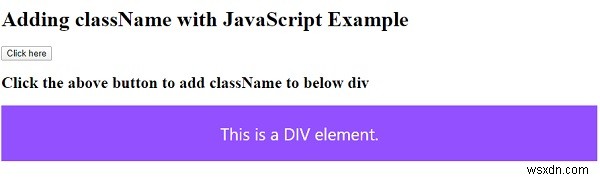
上記のコードは次の出力を生成します-

「ここをクリック」ボタンをクリックすると-

-
JavaScriptでボタンクリック時に名前を追加および削除するにはどうすればよいですか?
作成するにはadd()メソッドを使用し、作成および追加された要素を削除するにはuseremove()を使用できます。以下はコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</t
-
JavaScriptで純粋に別のliにクラス名を追加しますか?
クラスを追加するには、forEach()をclassList.add()と一緒に使用します。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> &nb
