JavaScriptを使用して要素のクラス名の追加と削除を切り替える方法は?
JavaScriptを使用して要素にクラス名を追加するか削除するかを切り替えるには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
.newStyle {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
width: 100%;
padding: 25px;
background-color: rgb(147, 80, 255);
color: white;
font-size: 25px;
box-sizing: border-box;
text-align: center;
}
</style>
</head>
<body>
<h1>Adding className with JavaScript Example</h1>
<button class="btn">Click here</button>
<h2>Click the above button to add className to below div</h2>
<div id="sampleDiv">
This is a DIV element.
</div>
<script>
document.querySelector(".btn").addEventListener("click", addClassName);
function addClassName() {
var element = document.getElementById("sampleDiv");
element.classList.toggle("newStyle");
}
</script>
</body>
</html> 出力
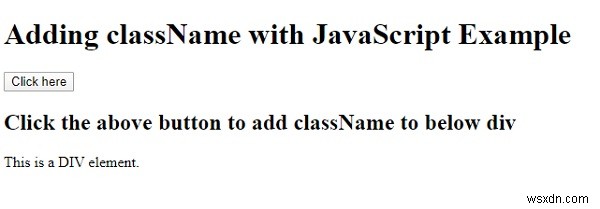
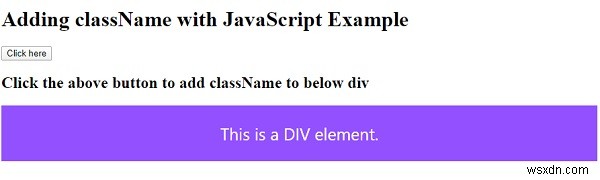
上記のコードは次の出力を生成します-

「ここをクリック」ボタンをクリックすると-

-
trタグからidを取得し、JavaScriptを使用して新しいtdに表示するにはどうすればよいですか?
以下が私たちのテーブルだとしましょう- <table> <tr id='StudentDetails'> <th>StudentName</th> <th>StudentCountryName</th> </tr> <tr id='FirstRow'> <td&
-
CSSとJavaScriptでダークモードとライトモードを切り替える方法は?
JavaScriptでダークモードとライトモードを切り替えるには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { padding: 25px; background-color
