JavaScriptでテキストを切り替える方法は?
JavaScriptでテキストを切り替えるためのコードは、次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.textDiv {
font-size: 20px;
background-color: rgb(199, 228, 157);
width: 100%;
padding: 15px;
font-weight: bold;
}
.toggleBtn {
padding: 15px;
border: none;
background-color: rgb(106, 41, 153);
color: white;
font-size: 18px;
}
</style>
</head>
<body>
<h1>Toggle Text example</h1>
<button class="toggleBtn">Click Me</button>
<h2>Click on the above button to toggle below text</h2>
<div class="textDiv">Old Text</div>
<script>
document .querySelector(".toggleBtn") .addEventListener("click", toggleText);
function toggleText() {
var x = document.querySelector(".textDiv");
if (x.innerHTML === "Old Text") {
x.innerHTML = "New Text";
} else {
x.innerHTML = "Old Text";
}
}
</script>
</body>
</html> 出力
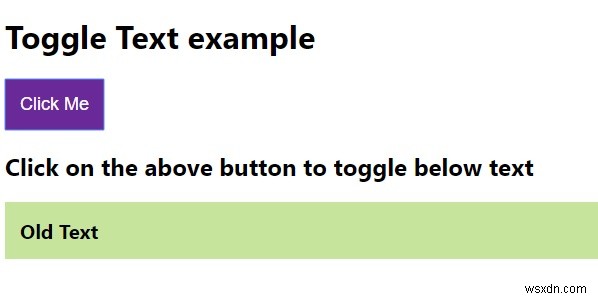
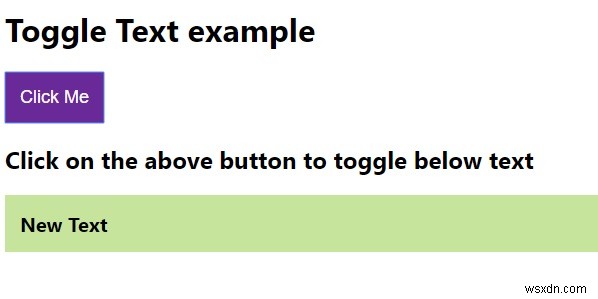
上記のコードは次の出力を生成します-

「ClickMe」ボタンをクリックすると-

-
JavaScriptで要素の非表示と表示を切り替える方法は?
JavaScriptで要素の非表示と表示を切り替えるには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verda
-
JavaScriptで<strong>タグにテキストを設定するにはどうすればよいですか?
まず、要素-を設定します <strong id="strongDemo">Replace This strong tag</strong> 上記で設定されたid属性は、#-を使用してテキストを設定するために使用されます。 $(document).ready(function(){ $("#strongDemo").html("Actual value of 5+10 is 15....."); }); 例 <!DOCTYPE html> <html lang=&qu
