CSSとJavaScriptでポップアップを作成するにはどうすればよいですか?
CSSとJavaScriptでポップアップを作成するためのコードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.popUp {
text-align: center;
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.popupContent {
font-size: 20px;
font-weight: bold;
background-color: #fefefe;
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
.close {
color: rgb(255, 65, 65);
float: right;
font-size: 40px;
font-weight: bold;
}
.close:hover, .close:focus {
color: #ff1010;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Popup Example</h1>
<button class="openPopUp">Open Popup</button>
<h2>Click on the above button to open popup</h2>
<div class="popUp">
<div class="popupContent">
<span class="close">×</span>
<p>Sample text inside popup</p>
</div>
</div>
<script>
var popUp = document.querySelector(".popUp");
var btn = document.querySelector(".openPopUp");
var span = document.querySelector(".close");
btn.addEventListener("click", () => {
popUp.style.display = "block";
});
span.addEventListener("click", () => {
popUp.style.display = "none";
});
window.onclick = function(event) {
if (event.target == popUp) {
popUp.style.display = "none";
}
};
</script>
</body>
</html> 出力
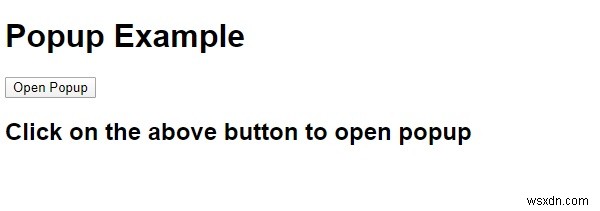
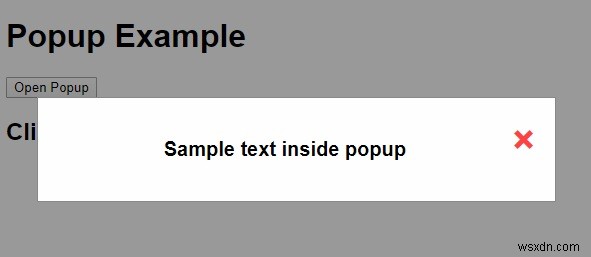
上記のコードは次の出力を生成します-

「ポップアップを開く」ボタンをクリックすると、次のようなポップアップが表示されます-

-
CSSとJavaScriptでアコーディオンを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してアコーディオンを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .demo { background-color: #eee; cursor: pointer; paddi
-
CSSとJavaScriptでポップアップチャットウィンドウを作成するにはどうすればよいですか?
CSSとJavaScriptでポップアップチャットウィンドウを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Gene
