JavaScriptを使用してテキストをクリップボードにコピーするにはどうすればよいですか?
以下は、JavaScriptを使用してテキストをクリップボードにコピーするためのコードです-
例
<!DOCTYPE html>
<html>
<head>
<style>
button {
border: none;
outline: none;
background-color: rgb(191, 187, 255);
color: black;
font-weight: bold;
padding: 10px;
}
input {
padding: 10px;
}
</style>
</head>
<body>
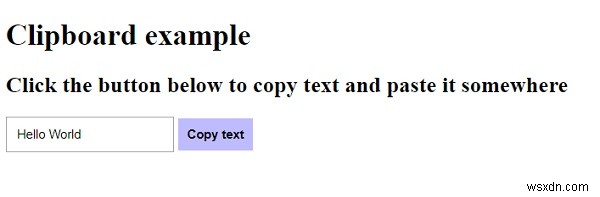
<h1>Clipboard example</h1>
<h2>Click the button below to copy text and paste it somewhere</h2>
<input type="text" value="Hello World" class="textInput" />
<button class="copy">Copy text</button>
<script>
document.querySelector(".copy").addEventListener("click", copyText);
function copyText() {
var copyText = document.querySelector(".textInput");
copyText.select();
copyText.setSelectionRange(0, 99999);
document.execCommand("copy");
alert("The copied text is: " + copyText.value);
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

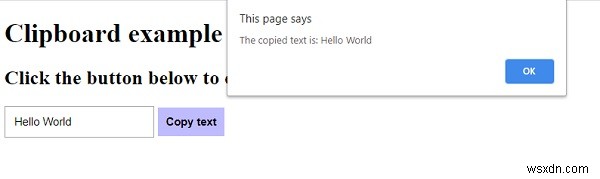
[テキストをコピー]ボタンをクリックすると-

-
JavaScriptでキャンバスに描画する方法は?
HTMLキャンバスへの描画は、JavaScriptを使用して行います。キャンバスに描画する前に、HTML DOMメソッドgetElementById()およびgetContext()を使用してください。 そのためには、いくつかの手順に従います- キャンバス要素を見つけるには、getElementById()メソッドを使用する必要があります。 キャンバスの描画オブジェクトであるgetContext()を使用します。描画のメソッドとプロパティを提供します。 その後、キャンバスに描画します。 例 次のコードを実行して、JavaScriptでキャンバスを描画してみてください- <!D
-
JavaScriptでテキストを切り替える方法は?
JavaScriptでテキストを切り替えるためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana,
