JavaScript – Hello World
Nodeバージョンが機能することを確認するために作成できる最初のプログラムの1つは、「HelloWorld」プログラムです。プログラムを作成するには、ターミナルまたは選択したコードエディター(Visual Studio Code、Vimなど)の2つの方法があります。開始するには、マシンにNodeがインストールされていることを確認してください。
ターミナル
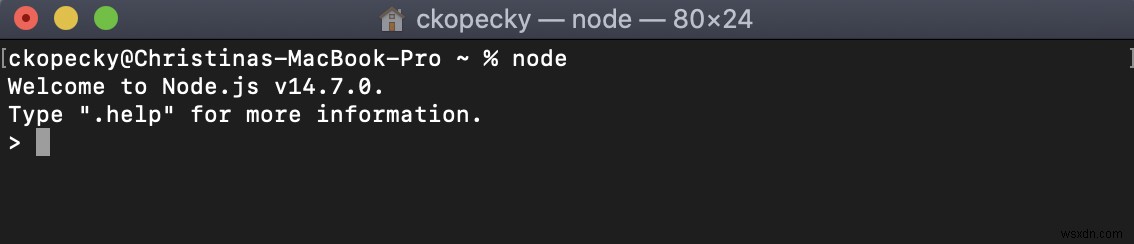
1.端末に「node」と入力します ノードを起動します。

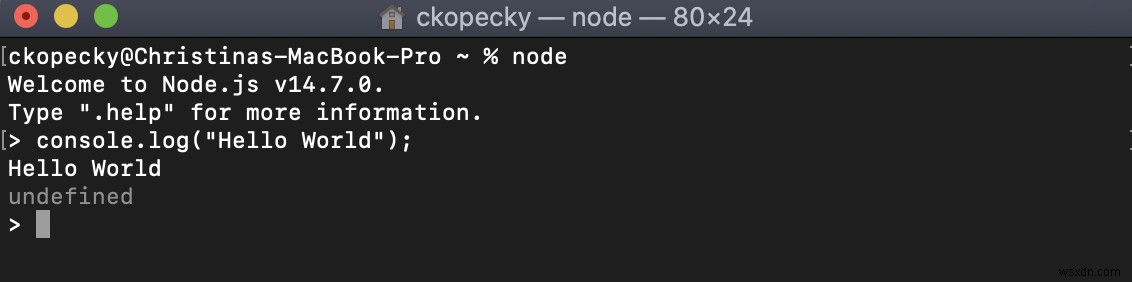
2. console.log( "Hello World")をインタープリターに入力し、Enterキーを押します。
3.Hello Worldが次の行に表示されます!次の行に「未定義」と表示されていても心配しないでください。つまり、関数から何も返されていないということです。

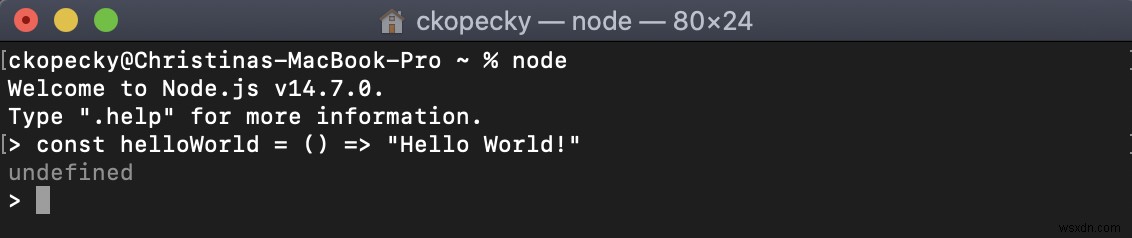
4.テストする関数を作成したい場合は、それも実行できます。ターミナルでこれを行う方法は次のとおりです。

ノードは関数をメモリに保存します。実行する場合は、helloWorld()と入力するだけです。 ターミナルでEnterキーを押します。 Hello Worldが返されます!コンソールで。
コードエディタ(つまり、Visual Studio Code)
- 選択したエディターを開き、新しいファイルを作成してhello.jsとして保存します。
- ファイルで、console.log( "Hello World")をファイルに入力して保存します。
- ターミナルで、ファイルを保存したディレクトリ/フォルダに移動します。 cdとlsを使用して、ディレクトリ間を移動します。
- ノードhello.jsを使用してファイルを実行します。 HelloWorldは次の行に表示されます。
- VS Codeを使用している場合、右上隅の「再生」ボタンも現在のファイルを実行し、画面の下半分に出力を表示します。
それでおしまい!これで、ノード環境が機能することを示すJavaScriptで簡単なプログラムが正常に作成されました。
-
Javascriptでのプリムのアルゴリズム
Primのアルゴリズムは、重み付き無向グラフの最小スパニングツリーを見つける欲張りアルゴリズムです。すべての頂点を含むツリーを形成するエッジのサブセットを検出し、ツリー内のすべてのエッジの合計の重みが最小化されます。 アルゴリズムは、ツリーから別の頂点への可能な限り安価な接続を追加する各ステップで、任意の開始頂点から一度に1つの頂点でこのツリーを構築することによって動作します。 プリムのアルゴリズムはどのように機能しますか? プリムのアルゴリズムがどのように機能するかを示す図を見てみましょう- 1.ルートノードとして任意のノードを選択します。この場合、Primのスパニングツリーのルートノ
-
JavaScriptの子ノード数?
children.lengthを使用して、子ノードの数を取得します。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</title> <link rel="style
