Nuxt3とサーバーレスRedisの使用を開始する
アプリケーションの使用状況を追跡したり、リソースの使用率を制限したり、キャッシュからデータをフェッチしてアプリのパフォーマンスを向上させたりする必要がある場合は、Redisがこれらの要件に対する答えであることがわかります。 Redisは、メモリ内のKey-Valueデータベースです。これはオープンソースであり、RemoteDictionaryServerの略です。
この記事では、Upstash、Redisデータベース、およびVueSSRフレームワークの最近のベータリリースであるNuxt3について説明します。これは、Redisデータベースについて説明する初心者向けの記事で、 Nuxtアプリ。
リソース
- Githubリポジトリ:https://github.com/Krutie/upstash-nuxt-demo
- デモ
- Cloudflareワーカー:https://upstash-demo.krutie-patel.workers.dev/contact
- Netlify:https://thirsty-visvesvaraya-a09ab9.netlify.app/
Upstashとは何ですか?
Upstashは、Redisデータベースへのサーバーレスアクセスを提供するサービスです。そのため、Redisのユースケースやさまざまな種類のデータを操作するために使用できるコマンドを含むRedisの基礎を学ぶことが不可欠になります。
Redisとは何ですか?
Redisには、次のような一般的なユースケースがあります。
- データとセッションのキャッシュ
- リーダーボード-コンピュータゲームまたはゲーミフィケーションの原則に基づいて構築されたソフトウェアのランク名とスコア
- キュー-タスクを後でバックグラウンドで処理するようにスケジュールします
- 使用量の計測/カウント-リソースの使用を制限したり、リソースの分散を制御したり、eコマースサイト、ソーシャルメディア、モバイルアプリなどの使用量を監視および分析するために大規模にカウントしたりします
- コンテンツフィルタリング-たとえば、禁止されている単語のリストに対してコンテンツをフィルタリングします
基本レベルでは、Redisデータベースはデータをキーと値のペアで保存します。ただし、リスト、セット、並べ替えられたセットなどの高度なデータ構造にデータを格納することもできます。Redisには、これらのデータ構造を操作するための一連のコマンドも用意されています。サンプルアプリではそのうちの1つを使用するので、それらの高レベルの定義を確認する価値があります。
- リスト-基本的な配列に似ています。リストを使用すると、シーケンスの両端からアイテムをプッシュおよびポップしたり、個々のアイテムをフェッチしたり、その他のさまざまな操作を実行したりできます。リストコマンドの前には文字Lが付いています。つまり、LPOP、LPUSH、LSETなどです。
- ハッシュ-キーと値のペアのグループを単一のRedisキーに格納できます。ハッシュコマンドの前には文字Hが付きます。つまり、HSET、HGET、HDELなどです。
- セット-リストに似ていますが、セットは一意であり、アイテムを順序付けられていないリストに格納します。そのため、セットは並べ替えることができませんが、アイテムがセットに含まれているかどうかをすばやく追加、削除、判断できます。セットコマンドの前には文字Sが付いています。つまり、SADD、SCARD、SISMEMBERなどです。
- 並べ替えられたセット-セットに似ていますが、並べ替えられたセットを使用すると、キーと値のペアに非常によく似たスコアで並べ替えることができます。この数値スコアを操作して並べ替えることもできます。並べ替えられたセットコマンドのプレフィックスには、文字Z、つまり、ZADD、ZINCRBY、ZSCOREなどがあります
他のRedisコマンドの詳細については、https://redis.io/commands
をご覧ください。
docs @ https://docs.upstash.com/
に従って、説明に従ってアカウントとデータベースを設定します。
Nuxtアプリの作成に進む前に、Upstashアカウントの準備ができていることを確認してください。フリーティアで1つのデータベースを作成できるはずです。
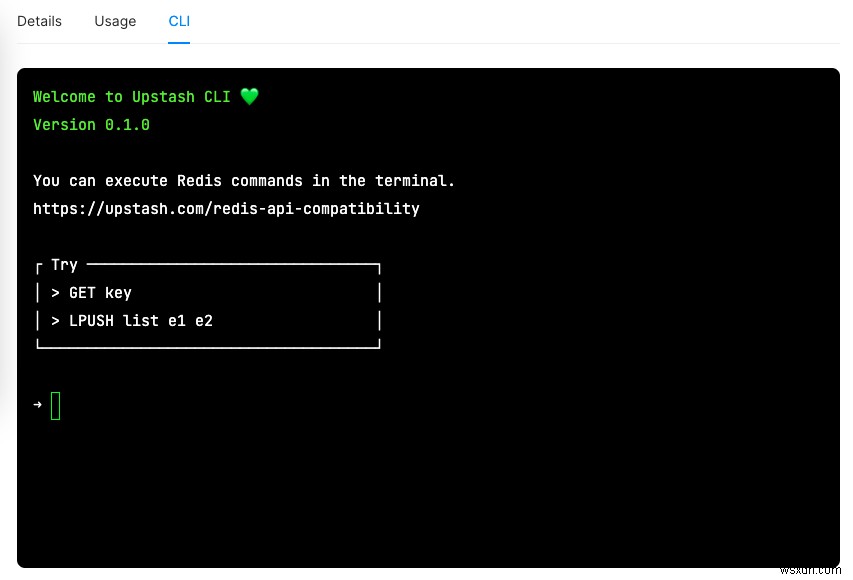
データベースが作成されると、任意のRedisクライアントを使用してRedisデータベースを作成してアクセスできます。または、Upstashコンソールで提供されているブラウザベースのCLI👇を使用して、すぐに開始することもできます。

Upstashコンソールで提供されるブラウザベースのCLI
Redis-cli
redis-cliを設定できます マシン端末で、コマンドラインインターフェイスから直接Redisデータベースを作成してアクセスします。
Redisnpmパッケージ
また、Redisデータベースと対話するためのいくつかのnpmパッケージがあります。 1)@upstash/redisを使用します および2)ioredis -NuxtプロジェクトのRedisコマンドにアクセスします。
次のセクションでは、Nuxtプロジェクトをセットアップします。 Nuxtは、Vue上に構築されたSSRフレームワークです。 Nuxt Labsは最近、Nuxt3ベータリリースを発表しました。それでは、新しいNuxt3プロジェクトをセットアップしましょう。
Nuxt 3は現在ベータ版ですが、まだ本番環境に対応していないことに注意してください。 。
Nuxt 3は、nuxiと呼ばれる新しいCLIを導入しています Nuxtアプリを作成します。
npx nuxi init nuxt3-app
/pagesを作成します ディレクトリを作成し、以下のようにいくつかの簡単なルートを追加します👇
-pages;
--index.vue;
--about.vue;
app.vue;
app.vue は、主要コンポーネントとして機能するNuxt3の新しい紹介です。 app.vue /pagesで定義されたすべてのルートに対してロードされます ディレクトリ。
Nuxt 3は、Nitroと呼ばれる新しいサーバーエンジンも導入しています。 Nitroの機能を活用して、サーバーAPIエンドポイントを作成できます およびサーバーミドルウェア serverを作成するだけです apiのあるディレクトリ およびmiddleware サブディレクトリとして。この最小限のディレクトリ構造は、Githubリポジトリで確認できます。
-server;
--api;
--middleware;
APIとミドルウェアの両方が、APIリクエストを処理し、promise/JSONデータを返すデフォルトの関数をエクスポートする必要があります。 Nuxt 2とは異なり、nuxt.config.jsでサーバーミドルウェアを定義する必要はありません。 。
アプリを作成するために必要な手順の概要は次のとおりです。
- まず、Redisデータベースに接続します。
- ページへのアクセスを記録するために、サーバーに対して行われたすべてのページリクエストをインターセプトし、そのページのカウンターを1つ増やし、その値をRedisデータベースに保存します。
- 次に、クライアント側からAPI呼び出しを行い、Redisデータベースから訪問数を取得してNuxtページに表示します。
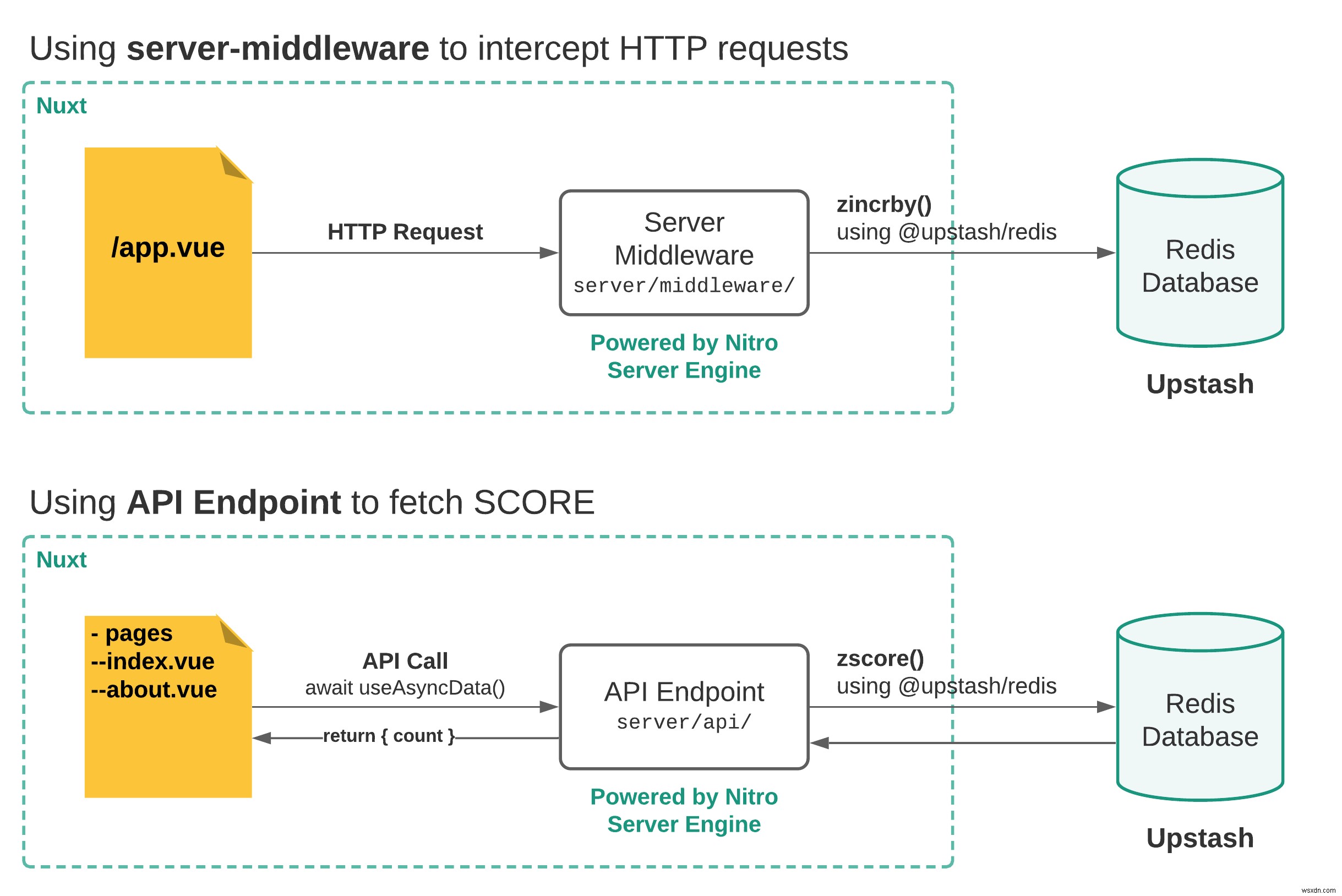
概念的には、以下の図は、私たちが構築しようとしているものを示しています👇

Nuxt3の詳細@https://v3.nuxtjs.org/getting-started/installation
RESTRedisクライアントを使用する
Upstashは、独自のHTTP/RESTベースのRedisクライアントを提供します-@upstash/redis --Nuxtプロジェクトに依存関係として追加できます。
yarn add @upstash/redis
Redisデータベースを認証するには、次の環境変数を見つける必要があります。
- REST URL(UPSTASH_REDIS_REST_URL)、および
- トークン(UPSTASH_REDIS_REST_TOKEN)
...Upstashコンソールから-データベースの下。
ここで、これらの環境変数をサーバー側で公開するために、Nuxtはnuxt.config.jsで定義するランタイム構成を提供します ファイル。
// nuxt.config.js
export default defineNuxtConfig({
publicRuntimeConfig: {},
privateRunimeConfig: {
UPSTASH_REDIS_REST_URL: process.env.UPSTASH_REDIS_REST_URL,
UPSTASH_REDIS_REST_TOKEN: process.env.UPSTASH_REDIS_REST_TOKEN,
},
});
次に、#configをインポートすることで、これらの環境変数に直接アクセスできます。 。
import { Redis } from "@upstash/redis";
import config from "#config";
const redis = new Redis({
url: config.UPSTASH_REDIS_REST_URL,
token: config.UPSTASH_REDIS_REST_TOKEN,
});
別の方法として、ゼロ設定 アプローチは、UPSTASH_REDIS_REST_URLを追加することです。 およびUPSTASH_REDIS_REST_TOKEN .envに直接 ファイルとredisインスタンスの作成const redis = Redis.fromEnv() これらの変数をRedisに渡す必要はありません 。この魔法は@upstash/redisを使用する場合にのみ適用できることに注意してください Redisクライアント。
Nuxtサーバーミドルウェアでリクエストをインターセプトします
これ以降、必要なRedisコマンドを自由に使用できます。この例では、並べ替えセットを使用します。これは、並べ替えセットが一意であり、SCOREの並べ替えと操作も可能にするためです。
たとえば、zincrbyを使用できます ページに対してリクエストが行われるたびにページスコアを上げるため。
// server/middleware/pageCount.js
import { Redis } from "@upstash/redis";
import { getRedisKey } from "../utils";
const redis = Redis.fromEnv();
export default async function (req, res, next) {
const redisKey = getRedisKey(req.url);
await redis.zincrby("myPageCounts", 1, redisKey);
next();
}
Redisは、キーと値のペアでデータを格納するNoSqlデータベースです。キーを自動インクリメントするという概念はなく、あらゆる種類の一意のUUIDを生成する動的な方法もありません。ここでgetRedisKey()を紹介します ユーティリティ関数。
このユーティリティ関数は、リクエストURLを処理し、一意のキーを作成します。これを使用して、各ページの訪問数を保存します。このようにして、同じキーに対してカウンターが増えるのを防ぐことができます。
この例では、リクエストURLを取得し、'/'のすべてのインスタンスを置き換えます '.'を使用 一意の名前間隔のキーを生成します。
export const getRedisKey = (url: string) => {
const reqURL = url?.replace("/", ".");
const redisKey = reqURL === "." ? "page.home" : `page${reqURL}`;
return redisKey;
};
これは、変換に役立ちます。例:/about page.aboutとして読み取られる名前間隔のキーにページを移動します
RESTAPIエンドポイントを使用してRedisDBにアクセスする
それぞれのページの現在のカウントまたはSCOREを取得するAPIエンドポイントを作成しましょう。
Nuxt 3では、データをフェッチする方法が2つあります。 1)useAsyncData および2)useFetch 。 app.vue内 、useAsyncDataを使用します $fetchと一緒に ohmyfetchライブラリによって提供されます。
// app.vue
<script setup>
const router = useRoute();
const { data: count } = await useAsyncData('Count', () => $fetch('/api/count', { params: { path: router.path}}))
</script>
ご覧のとおり、API呼び出しとともに、アクセスされているページを識別するためのクエリパラメーターとしてルーターパスを渡しました👇
$fetch("/api/count", { params: { path: router.path } });
サーバーミドルウェアとは異なり、このAPIエンドポイント/api/countを使用する必要があります 訪問数を取得します。それは私たちを楽しい部分に導きます!
このAPIエンドポイントをserver/api/count.tsに作成しましょう 。 useQueryを利用します h3によって提供されるメソッド クライアント側から送信されたクエリパラメータにアクセスするためのライブラリ。
// server/api/count.ts
import { useQuery } from "h3";
export default async (req, res) => {
let query = await useQuery(req);
const redisKey = getRedisKey(query.path);
};
ここでは👆同じgetRedisKey()を使用します このキーが、ページの数を増やすためにミドルウェアで使用した名前間隔のキーと一致することを確認するためのユーティリティ。
これで、このキーをzscoreに渡すことができます。 SCORE/countをフェッチするためにデータベースに存在することを確認します。 👇
// server/api/count.ts
// ...
import { Redis } from "@upstash/redis";
const redis = Redis.fromEnv();
export default async () => {
// ...
const count = await redis.zscore("myPageCounts", redisKey);
return { count };
};
RedisAPIをioredisで直接使用する
ioredisを使用して同じことを達成できます ライブラリも同様です。
yarn add ioredis
ioredisを使用している間 、authはありません 利用可能な方法。ただし、Redisデータベースとの接続に使用できる接続文字列(Upstashコンソールで使用可能)があります。
UPSTASH_REDIS_CONNを設定できます 以前にrest-urlとtokenに対して行ったのと同様に、ランタイム構成変数として。
// nuxt.config.js
export default defineNuxtConfig({
publicRuntimeConfig: {},
privateRunimeConfig: {
UPSTASH_REDIS_CONN: process.env.UPSTASH_REDIS_CONN,
},
});
次に、ミドルウェアで、new Redis()を作成します インスタンスを使用して接続を作成し、clientからすべてのRedisコマンドにアクセスします 👇
// server/middleware/pageCount.js
import config from "#config";
import Redis from "ioredis";
const client = new Redis(config.UPSTASH_REDIS_CONN);
Nuxtサーバーミドルウェアでリクエストをインターセプトします
Nuxtミドルウェアは、zincrbyにアクセスする方法を除いて、以前と同じままです。 変更されます👇
// server/middleware/pageCount.js
// ...
export default async function (req, res, next) {
// ...
await client.zincrby("myPageCounts", 1, redisKey);
next();
}
RESTAPIエンドポイントを使用してRedisDBにアクセスする
以前に、カスタムAPIエンドポイントserver/api/count.tsを作成しました カウントを取得します。そのAPIエンドポイントも、zscoreの呼び出し方法を除いて、同じままです。 メソッドが少し変わります👇
// server/api/count.ts
import config from "#config";
import Redis from "ioredis";
const client = new Redis(config.UPSTASH_REDIS_CONN);
export default async (req: IncomingMessage, res: ServerResponse) => {
// ...
const count = await client.zscore("myPageCounts", redisKey);
return { count };
};
UpstashCLIでテスト
すべてのデータをsorted-setに格納しているため、zrangeを使用できます。 ソートされたセットからすべてのアイテムをフェッチします。
Upstashコンソールで提供されるRedisCLIにアクセスして、次のコマンドを実行できます。
zrange myPageCounts 0 -1
ここ👆:
-
myPageCountsソートされたセットの名前です -
0 -1範囲を示します。ここで、0は開始値であり、-1セットの最後のアイテムを表します。
上記のコマンドは、スコアなしのすべてのキーを一覧表示します。 WITHSCORESを追加することで修正できます👇
// lowest SCORE first
zrange myPageCounts 0 -1 WITHSCORES
// highest SCORE first
zrevrange myPageCounts 0 -1 WITHSCORES
// get SCORE for page.home hits
zscore myPageCounts page.home
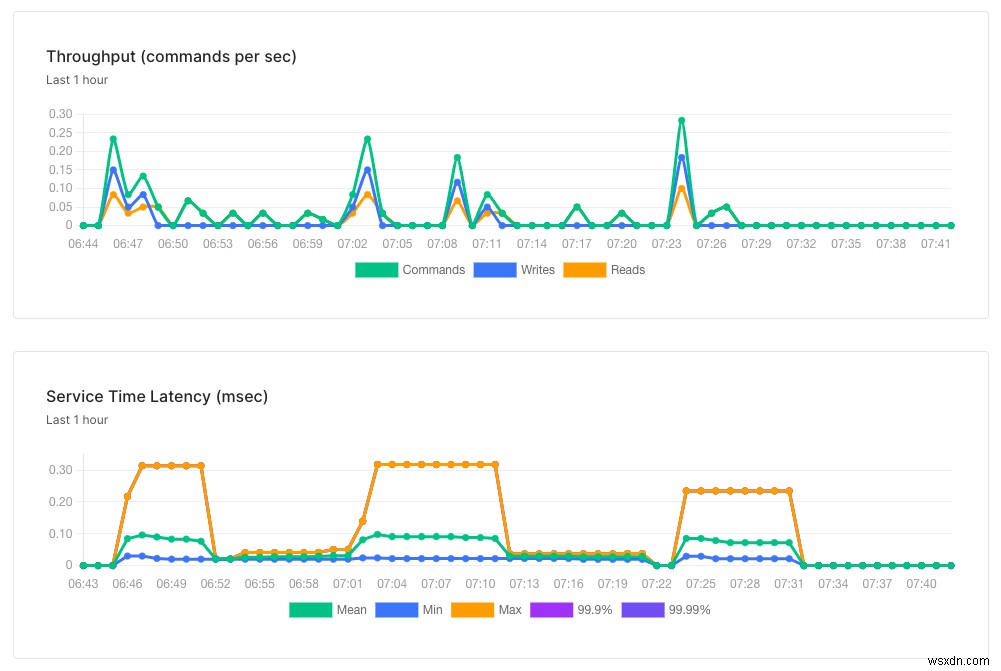
APIとミドルウェアをテストするときは、Webサイトで行われているすべてのアクティビティについてUpstashコンソールを確認してください。

Upstashコンソールでのリソース使用量
Nuxt3アプリのデプロイ
Nuxt 3アプリをデプロイする際、Nitroサーバーエンジンは重要な役割を果たします。
Netlifyにデプロイするには、通常どおりにNuxtアプリのGitHubリポジトリをプッシュします。展開がスムーズに進むように、次の3つの項目に注意してください。
- Netlifyで、
npm run buildを使用します ビルドコマンドとして、およびdist公開するディレクトリとして。 - デプロイする前に、Netlifyでrest-url、token、またはRedis接続用の環境変数を作成します。
- 最後になりましたが、
netlify.tomlを作成したことを確認してください Nuxtプロジェクトのルートにあります。このファイルの内容については、netlify.tomlにアクセスしてください。
yarn build 、Nuxt3は.outputというディレクトリを作成します .tomlで使用したもの 関数のパスを提供するファイル。
// netlify.toml
//...
[build];
// ...
functions = ".output/server";
Netlifyで実行されているこの記事のNuxtの例は次のとおりです:https://thirsty-visvesvaraya-a09ab9.netlify.app/
Nuxt3アプリをターミナルからCloudflareワーカーにデプロイできます! Nuxt 3のドキュメントでは、Miniflareでアプリをローカルでテストしてから、Wranglerを使用してプレビューして公開することを推奨しています。
必ずwrangler.tomlを追加してください Cloudflare account_idを使用してプロジェクトルートのファイル このサンプルファイルに示されている環境変数。
Cloudflareのデプロイでは、entry-pointを提供します NITRO_PRESET=cloudflareを使用してコマンドをビルドします 。
// wrangler.toml
//..
[site]
bucket = ".output/public"
entry-point = ".output"
[build]
command = "NITRO_PRESET=cloudflare yarn nuxt build"
upload.format = "service-worker"
Cloudflareワーカーで実行されているこの記事のNuxtの例は次のとおりです:https://upstash-demo.krutie-patel.workers.dev/contact
Upstashサービスを使用したRedisの最も基本的なアプリケーションについて説明し、Nuxt(v3)などのサーバー側レンダリングフレームワークと統合して次のことを行う方法を確認しました。
- Redisデータベースに接続します
- 一意のキーを作成し、キーと値のペアをデータベースに書き込みます。
- Redisデータベースからデータを読み取り
- アプリをNetlifyとCloudflareのワーカーにデプロイします。
Upstashには、作成する各データベースのデータトラフィックを暗号化するオプションと、複数のアベイラビリティーゾーンでデータを複製し、グローバルに分散されたエッジロケーションにRESTAPI応答をキャッシュするオプションもあります。これらのオプションは、Upstashコンソールの詳細の下にあります。 データベースのタブ。
Redis DBを探索したい初心者の場合、Upstashを使用すると、私たちがすでに知っていて愛用している今後および既存のフロントエンドテクノロジーの操作を非常に簡単に開始できます。この記事が、Redisの旅を始めるための良い出発点になることを願っています。
-
Flutter、サーバーレスフレームワーク、Upstash(REDIS)を備えたフルスタックサーバーレスアプリ-パート1
この投稿では、データを保存するためのFlutter、Serverless Framework、Upstash、Redisを使用してサーバーレスモバイルアプリケーションを構築します。 Upstashとは? Upstashは、Redis用のサーバーレスデータベースです。 Upstashを使用すると、リクエストごとに支払います。これは、データベースが使用されていないときに課金されないことを意味します。 Upstashはデータベースを構成および管理します。これは、DynamoDBやFaunaなどの他のデータベースの強力な代替手段であり、などの利点があります。 低レイテンシ REDISAPIと同
-
サーバーレスとエッジのグローバルデータベース
近年、サーバーレスアーキテクチャとエッジコンピューティングは、アプリケーションの展開で非常に人気が高まっています。ただし、アプリケーションの状態とデータをサーバーレス関数やエッジ関数内に保存することは別の話です。データベースへの接続の管理、複数の場所からの高速アクセスにデータを利用できるようにするなど、多くの問題があります。サーバーレスアクセスをサポートするデータベースサービスはごくわずかであり、エッジ機能にも適しているものはごくわずかです。(ここで詳細な分析を読むことができます。 ) Upstashでは、初日から、低レイテンシでリクエストごとの価格設定モデルを備えたサーバーレスRedis互
