NextAuthとサーバーレスRedisを使用したNext.js認証
Next.jsは、Reactをコアとする最も人気のあるフロントエンドフレームワークの1つです。静的HTMLを生成したり、クライアントとサーバーで動的にレンダリングしたりできます。これにより、あらゆるタイプのアプリケーションやWebサイトに対応する汎用ツールになります。そして最高のことは、それがオープンソースであり、無料で使用できることです!
NextAuthは、さまざまなIDプロバイダーとデータベースを統合するのに役立つNext.jsのサードパーティライブラリです。サインアップ時にユーザーの時間を節約し、選択したデータベースにすべての重要なアカウント情報を保持できます。 NextAuthには、GitHub、Google、Facebook、Coinbaseなど、50を超える認証プロバイダーがサポートされています。
NextAuthUpstashRedisアダプター
現在、Upstash RedisはNextAuthでサポートされているデータベースの1つです!
upstash-redis NextAuth adapter 多くのホスティングサービスで動作するUpstashHTTPクライアントを使用します。プレフィックス付きの複数のNextAuth対応アプリケーションに1つの無料利用枠Redisデータベースを使用できます。
それでは、この新しくリリースされたアダプターを使用してNextAuthに飛び込みましょう。
UpstashRedisを使用したNextAuthの例
このチュートリアルでは、少なくともバージョン16.13.2のNode.jsがインストールされている必要があります。 GitHubとUpstashのアカウントも必要です。
基本的なNext.jsアプリを作成する必要があります。この例では、learn-starterテンプレートで問題ありません。
次のコマンドを使用できます:
$ npx create-next-app nextauth-upstash-redis \
--use-npm \
--example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"
dotenvパッケージを使用して、クレデンシャルのセットアップを少し簡単にします。 dotenv、NextAuth、Redisアダプター、およびUpstash HTTP Redisクライアントを取得するには、次のコマンドを使用します。
$ npm i dotenv next-auth @upstash/redis @next-auth/upstash-redis-adapter
AuthAPIエンドポイントの作成
NextAuthのAPIエンドポイントは単純なJSファイルであり、pages/api/auth/[...nextauth].jsに作成します。 次の内容で:
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
import { UpstashRedisAdapter } from "@next-auth/upstash-redis-adapter";
import { Redis } from "@upstash/redis";
import "dotenv/config";
export default NextAuth({
adapter: UpstashRedisAdapter(
new Redis({
url: process.env.UPSTASH_REDIS_URL,
token: process.env.UPSTASH_REDIS_TOKEN,
})
),
providers: [
GithubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
],
});
UpstashRedisAdapter upstashRedisClient,をラップします そして、環境変数からUpstashクレデンシャルを提供します。この例では、.envからdotenvパッケージを介してロードされます。 アプリケーションのルートディレクトリにあるファイル。同じことがGitHubプロバイダーにも当てはまります。
環境変数を設定するには、.envを作成する必要があります 次の内容のファイル:
UPSTASH_REDIS_URL=
UPSTASH_REDIS_TOKEN=
GITHUB_ID=
GITHUB_SECRET=
UpstashコンソールからUpstashクレデンシャルを取得します。コンソールにログインし、データベースを作成して、概要でそれをクリックします。図1は、必要な資格情報を含むコンソール内の場所を示しています。

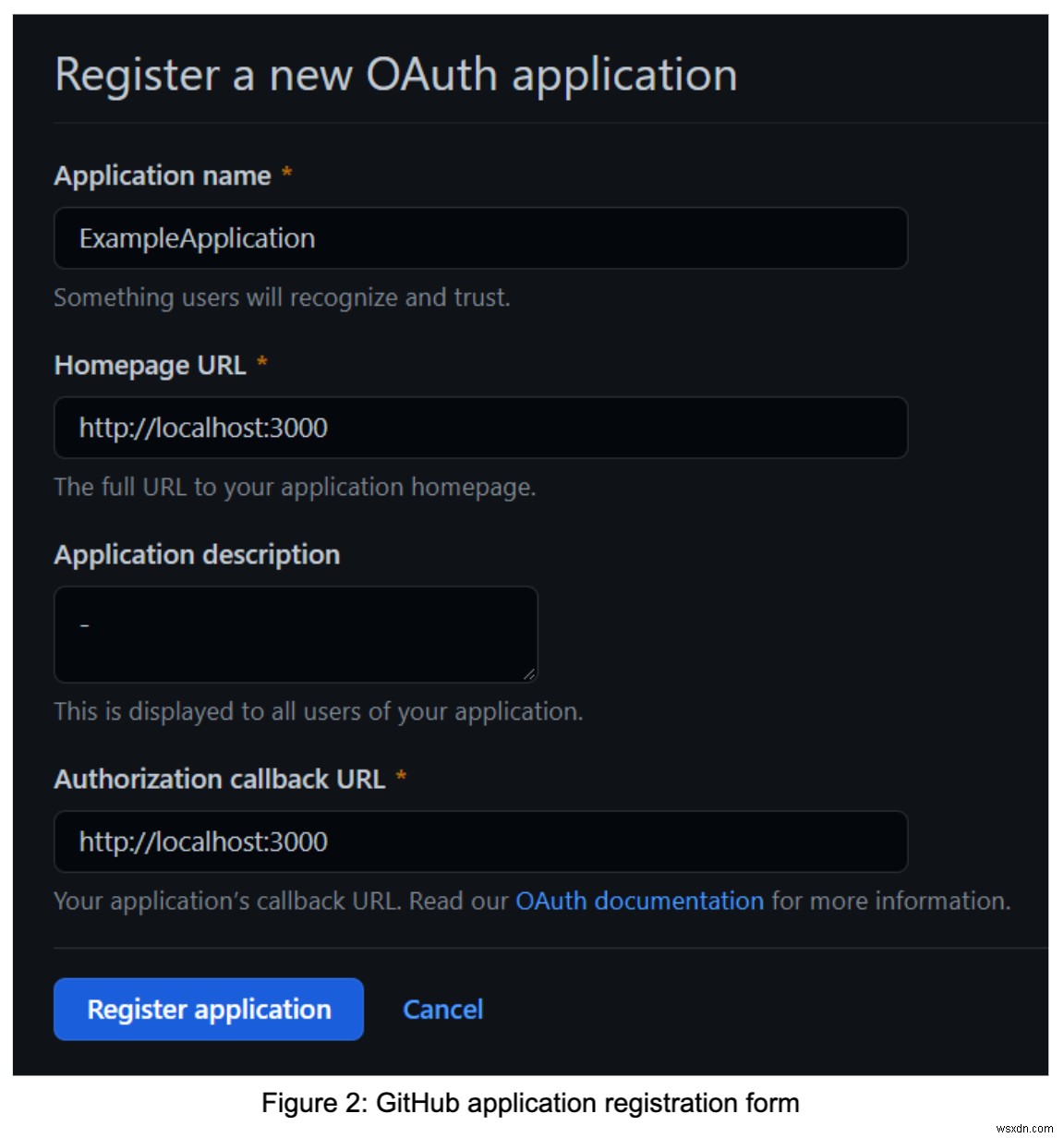
GitHubアカウントに新しいOAuthアプリケーションを登録すると、GitHubプロバイダーの資格情報を取得します。図2に登録フォームを示します。ローカルマシンで例を実行するには、URLとしてhttp:// localhost:3000を使用する必要があります。

アプリを登録すると、クライアントIDが表示され、[新しいクライアントシークレットを生成]ボタンをクリックしてシークレットを生成できます。
サービスを設定した後、NextAuthがフェッチするセッションデータをアプリコンポーネントに提供する必要もあります。
このために、pages/_app.jsに新しいファイルを作成します 次の内容で:
import { SessionProvider } from "next-auth/react";
export default function App({
Component,
pageProps: { session, ...pageProps },
}) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
);
}
このコードは、Next.jsアプリのすべてのコンポーネントにセッションデータを提供するため、現在のユーザーがログインしているかどうかを確認できます。
すべてが機能するかどうかを確認するには、page/index.jsのインデックスページも更新する必要があります。 このコードで:
import { useSession, signIn, signOut } from "next-auth/react";
export default function Home() {
const { data: session } = useSession();
if (session) {
const { email, image, name } = session.user;
return (
<>
<img src={image} width="150" /> <br />
Signed in as {name} ({email}) <br />
<button onClick={signOut}>Sign out</button>
</>
);
}
return <button onClick={signIn}>Sign in</button>;
}
セッションが存在する場合は、現在のユーザーのプロフィール画像、名前、メールアドレスが表示されます。そうでない場合は、ユーザーをログインページに自動的にリダイレクトするサインインボタンのみが表示されます。
セットアップ全体をテストするには、次のコマンドを実行する必要があります。
$ npm run dev
このコマンドは、ブラウザで開く必要のあるポート3000でHTTPサーバーを起動します。すべてがうまくいくと、サインインボタンが表示されます。このボタンをクリックして、アプリがGitHubアカウントに接続できるようにします。
サインアップが成功すると、インデックスページにリダイレクトされ、GitHubアカウント情報が表示されます。
Upstashは、アカウントごとに1つの無料のRedisデータベースを提供します。このデータベースは、ストレージに書き込まれるすべてのキーに追加されるプレフィックスを使用して、切断された複数のアプリケーションに使用できます。
これを設定するには、pages/api/auth/[...nextauth].js内のコードを変更する必要があります 。アダプタファクトリ関数は、UpstashRedisクライアント以外に2番目の引数を取ります。
UpstashRedisAdapter(
new Redis({
url: process.env.UPSTASH_REDIS_URL,
token: process.env.UPSTASH_REDIS_TOKEN,
}),
{ baseKeyPrefix: "app-specific-prefix-1:" }
);
これにより、複数のアプリのユーザーがデータベース内で衝突しないようにすることができます。
NextAuthは、面倒なことなくアプリケーションの認証を設定するための便利なライブラリです。同じ使いやすさは、シンプルなRedisデータベースホスティングサービスであるUpstashRedisに期待できるものです。 Upstash Redis用の新しいNextAuthデータベースアダプターを使用すると、これらは強力な相乗効果を生み出し、新しいアプリケーションをすぐに作成できます!
UpstashRedisはサーバーレスデータベースです。使用した分だけ支払うので、ユーザーがいないアプリの莫大な請求を心配することなく、複数のMVPでテストと反復を行うことができます。
-
Flutter、サーバーレスフレームワーク、Upstash(REDIS)を備えたフルスタックサーバーレスアプリ-パート2
このチュートリアルシリーズのパート2へようこそ。最初のパートでは、Upstash、Serverless Framework、およびRedisを使用してRESTAPIを構築する方法を説明しました。 このパートでは、Flutterを使用してモバイルアプリケーションを構築し、RESTAPIエンドポイントを使用します。 始めましょう🙃 まず、フラッターをコンピューターにインストールして実行する必要があります フラッター IDEで新しいフラッタープロジェクトを作成し、任意の名前を付けます。 pubspec.yamlを開きます flutterプロジェクトのルートディレクトリにあるファイルを
-
Flutter、サーバーレスフレームワーク、Upstash(REDIS)を備えたフルスタックサーバーレスアプリ-パート1
この投稿では、データを保存するためのFlutter、Serverless Framework、Upstash、Redisを使用してサーバーレスモバイルアプリケーションを構築します。 Upstashとは? Upstashは、Redis用のサーバーレスデータベースです。 Upstashを使用すると、リクエストごとに支払います。これは、データベースが使用されていないときに課金されないことを意味します。 Upstashはデータベースを構成および管理します。これは、DynamoDBやFaunaなどの他のデータベースの強力な代替手段であり、などの利点があります。 低レイテンシ REDISAPIと同
