FastlyComputeでRedisを使用する
- この例では、古いバージョンのFastlyCLIを使用しています。最新バージョンについては、この記事を確認してください。
この投稿では、Fastly Compute@Edgeで実行される簡単なアプリケーションを作成します。アプリケーションはUpstashRedisにアクセスして、ページビューを追跡します。
エッジコンピューティングは、近年最もエキサイティングなトレンドの1つです。 CloudflareやFastlyなどのCDNサービスは、ユーザーがエッジインフラストラクチャでアプリケーションを実行できるようにするために開始されました。これは、開発者がグローバルに分散された高性能アプリケーションを構築するのに役立ちます。
Compute @ Edgeは、Fastlyのサーバーレスプラットフォームです。 Rust、AssemblyScript、Javascriptでコードを記述し、Fastlyのエッジネットワークで実行できます。 FastlyCompute関数はステートレスです。つまり、開発者はアプリケーションの状態を外部ストレージに保持する必要があります。ただし、Fastlyは関数のランタイムとしてWebAssemblyを使用し、TCP接続を許可しません。 Upstash Redisは、REST API、グローバルレプリケーション、サーバーレス価格設定を備えたFastlyCompute機能に最適なソリューションです。
コードとデモを見る
Upstashコンソールでデータベースを作成します。エッジロケーションからの遅延が少ないため、グローバルデータベースを優先します。
cliをすばやくインストールする:
brew install fastly/tap/fastly
Fastlyアカウントを使用してCLIを構成します:
fastly configure
フォルダを作成し、 fastly Compute init を実行して、プロジェクトを初期化します。 フォルダ内:
➜ using-fastly-compute git:(master) ✗ fastly compute init
Creating a new Compute@Edge project.
Press ^C at any time to quit.
Name: [using-fastly-compute]
Description:
Author: [enes@upstash.com]
Language:
[1] Rust
[2] AssemblyScript (beta)
[3] JavaScript (beta)
[4] Other ('bring your own' Wasm binary)
Choose option: [1] 3
Starter kit:
[1] Default starter for JavaScript
A basic starter kit that demonstrates routing, simple synthetic responses and
overriding caching rules.
https://github.com/fastly/compute-starter-kit-javascript-default
Choose option or paste git URL: [1]
✓ Initializing...
✓ Fetching package template...
✓ Updating package manifest...
✓ Initializing package...
Initialized package using-fastly-compute to:
/Users/enes/dev/examples/using-fastly-compute
To publish the package (build and deploy), run:
fastly compute publish
To learn about deploying Compute@Edge projects using third-party orchestration tools, visit:
https://developer.fastly.com/learning/integrations/orchestration/
SUCCESS: Initialized package using-fastly-compute
upstash-redisとflight-pathをインストールします:
npm install @upstash/redis flight-path
次のプラグインを追加して、webpack.config.jsを更新します。
plugins: [
// Polyfills go here.
// Used for, e.g., any cross-platform WHATWG,
// or core nodejs modules needed for your application.
new webpack.ProvidePlugin({
URL: "core-js/web/url",
}),
],
fastly.tomlファイルを更新します:
authors = ["enes@upstash.com"]
description = "Example of using Upstash with Fastly Compute@Edge"
language = "javascript"
manifest_version = 2
name = "fastly-upstash"
service_id = "PASTE_YOUR_SERVICE_ID"
[local_server.backends.upstash-db]
url = "https://eu1-liberal-cat-30162.upstash.io"
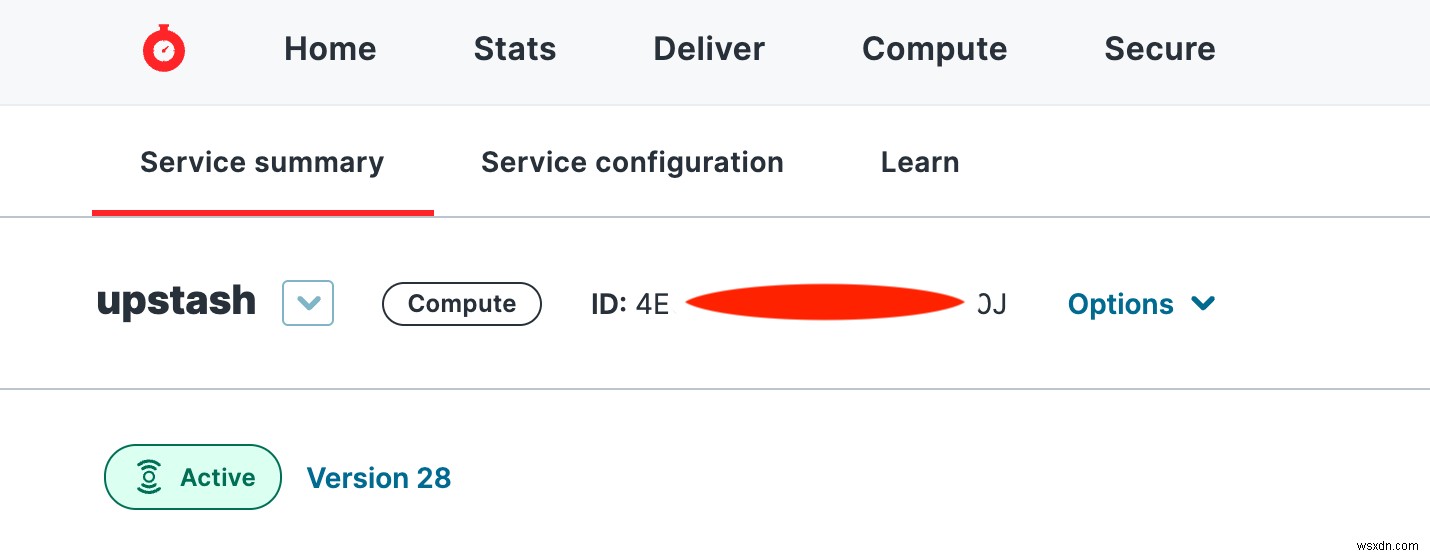
Fastly Compute Serviceを作成し、FastlyServiceIDを上に貼り付ける必要があります。

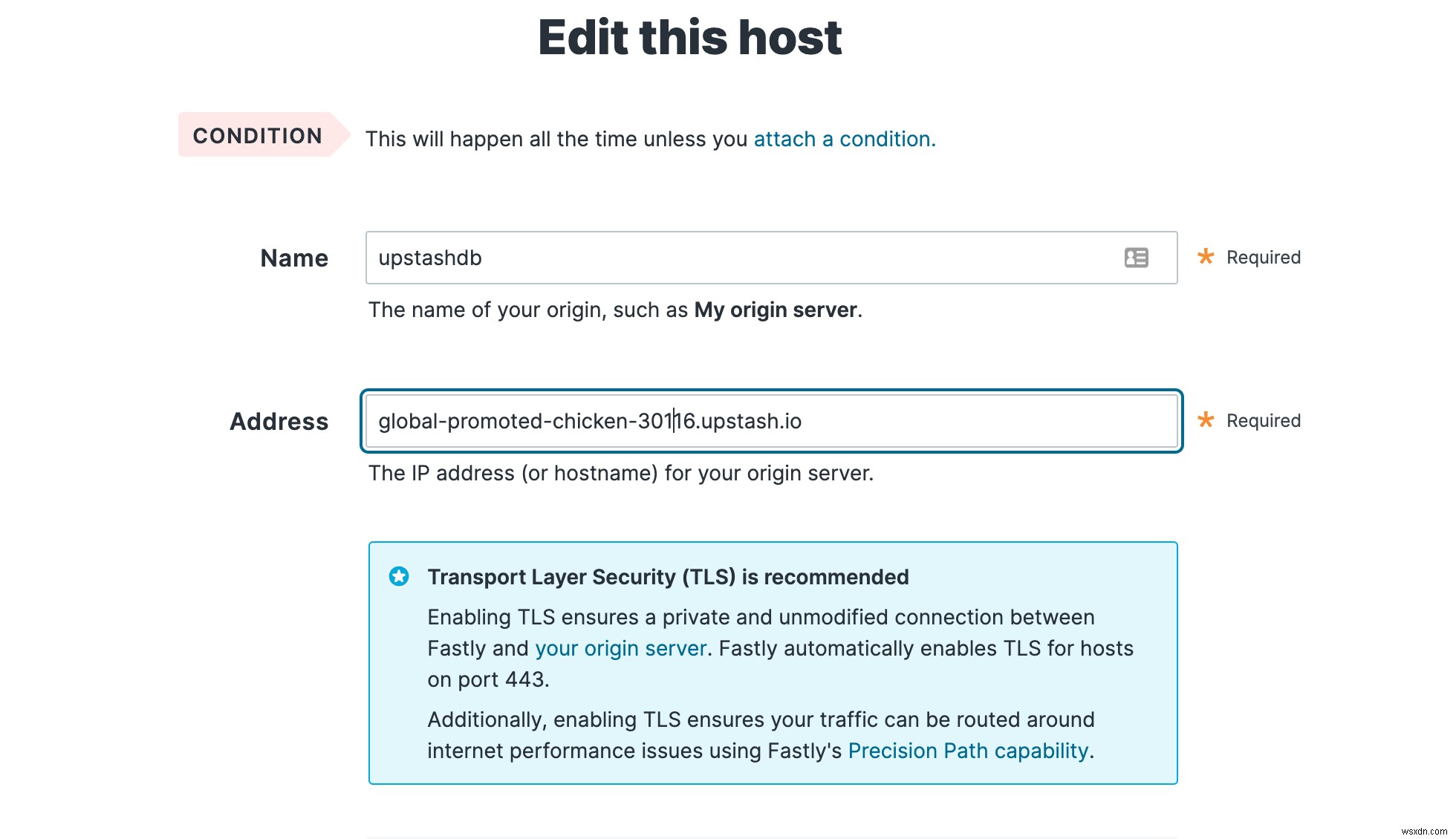
また、UpstashRESTURLをバックエンドとしてFastlyComputeServiceに追加する必要があります。 Fastly Computeでは、外部ネットワーク接続をバックエンドとして登録する必要があります。サービス画面で、構成の編集をクリックします>バージョンxのクローンを作成して編集>起源>ホストを作成する
ホストを追加したら、クリックして編集アイコンをクリックし、ホストの名前を追加します。名前をupstash-dbとして設定します これはbackendと同じになります upstash-redisクライアントを構成している間のオプション。 https://を削除します URLの一部。最後に、 Activateをクリックします 右上隅にあるボタンをクリックして、現在の展開で構成をアクティブ化します。

Local_server.backends.upstash-db 関数をローカルで実行するにはが必要です。 urlをUpstashデータベースのRESTURLに置き換えます。
実装
src / index.jsは、サーバーレス関数の実装です。以下のようにコードを編集します:
import { Router } from "flight-path";
import { Redis } from "@upstash/redis/fastly";
const router = new Router();
const redis = new Redis({
url: "PASTE_YOUR_UPSTASH_REST_URL",
token: "PASTE_YOUR_UPSTASH_TOKEN",
backend: "upstash-db",
});
router.get("/", async (req, res) => {
const count = await redis.incr("count");
res.send(`Fastly with Upstash! Count: ${count}`);
});
router.listen();
UpstashコンソールからRESTURLとトークンをコピーして貼り付ける必要があります
upstash-redisクライアントを使用してUpstashに接続するだけです。カウンターをインクリメントして応答を返します。
Fastly ComputeでサポートされていないTCP接続を使用しているため、他のRedisクライアントを使用できないことに注意してください。
auth()で認証中 、 backend:upstash-dbを追加する必要があります 追加のリクエストオプションとして。 Fastly Computeでは外部ネットワーク接続をバックエンドとして登録する必要があるため、これが必要です。
ローカルで実行
次の方法で関数をローカルで実行できます:
fastly compute serve
ビルドとデプロイ
次のコマンドを使用して関数をビルドおよびデプロイします:
fastly compute publish
アプリケーションはFastlyによって構築およびデプロイされます。コマンドはURLをログに記録するので、それが機能しているかどうかをテストできます:
https://horribly-organic-spider.edgecompute.app
最後の言葉
この記事では、Upstashを使用してFastly ComputeatEdgeで実行される非常に単純なアプリケーションを作成しました。私たちはあなたのフィードバックによってUpstashと私たちのコンテンツを改善するのが大好きです。 TwitterまたはDiscordであなたの考えを教えてください。
外部リンク
https://developer.fastly.com/learning/compute/
https://developer.fastly.com/learning/compute/javascript/
-
Redisのユースケーストップ5
2017年11月7日にObjectRocket.com/blogで最初に公開されました。 この投稿では、これらの選択に影響を与える最も一般的なRedis™のユースケースとさまざまな特性について説明します。 1。セッションキャッシュ Redisの最も明白なユースケースの1つは、Redisをセッションキャッシュとして使用することです。 Memcachedなどの他のセッションストアよりもRedisを使用する利点は、Redisが永続性を提供することです。キャッシュを維持することは、一貫性に関して通常はミッションクリティカルではありませんが、ほとんどのユーザーは、カートセッションがすべてなくなる
-
上位5つのRedisユースケース
この投稿では、Redisの最も一般的なユースケースのいくつかと、これらの選択に影響を与えるさまざまな特性について説明します。 1。セッションキャッシュ Redisの最も明白なユースケースの1つは、Redisをセッションキャッシュとして使用することです。 Memcachedなどの他のセッションストアよりもRedisを使用する利点は、Redisが永続性を提供することです。キャッシュの維持は通常、一貫性に関してミッションクリティカルではありませんが、ほとんどのユーザーは、カートセッションがすべて終了した場合、正確に楽しむことができません。 幸いなことに、Redisが何年にもわたって取り上げてき
