サーバーレスRedisとReactNativeを使用したアプリ内アナウンス
モバイルアプリケーションでは、アプリのエンドユーザーに情報、警告、またはガイダンスを送信する必要がある場合があります。これを行う1つの方法は、アプリ内アナウンスをユーザーに送信することです。
このブログ投稿では、サーバーレスRedisを使用してユーザーにアナウンスを送信する方法を示すモバイルアプリケーションを開発します。 React Nativeを使用してモバイルアプリケーションを開発し、アプリに直接接続されているサーバーレスRedis用のUpstashを開発します。
アプリ内アナウンスとは何ですか?
アプリ内アナウンスは、重要なことをエンドユーザーに通知したり、アクションについて通知したり、どこかに案内したりするためにエンドユーザーに送信されるメッセージです。
これらの発表は、開発者がコードを更新したり、アプリの新しいリリースを公開したりすることなく、ユーザーとコミュニケーションをとるのに役立ちます。
この例では、ユーザーが一度だけ読む必要のあるメッセージをアナウンスするソリューションを実装します。この実装は、次のようないくつかの目的に使用できます。
- アップデートまたは新しいリリースの発表
- アプリの新機能の発表
- 100万人のユーザーにリーチするなど、ユーザーと何かを祝う
この例では、最後のアナウンスをユーザーに1回だけ表示します。したがって、各アナウンスにバージョンを割り当てて注文し、ユーザーがまだ見ていない場合は最新のアナウンスをユーザーに送信する必要があります。したがって、この場合に満たそうとする条件は次のとおりです
- 最新のお知らせのみを表示する
- すべてのユーザーに対して1回だけアナウンスを表示する
この目的のために、Redisでソートされたセットはまさに私たちが必要としているものです。アナウンスを保存してバージョン別に並べ替えることで、アナウンスを追跡するのに役立ちます。
ソートされたセットは、マップのような形式のソートされたデータ型であり、キーは文字列メッセージであり、値は文字列メッセージに割り当てられたスコアです。スコアでソートされており、この場合のアナウンスのバージョンに対応しています。
最初のステップとして、Upstashデータベースコンソールを作成する必要があります。
次に、サーバーレスRedisにアナウンスを入力し始めることができます。私はコーディングによってすべてを自動化するのが好きなので、Pythonスクリプトを記述して新しいアナウンスを追加することを好みます。
最初に、PythonスクリプトでUpstashRedisを構成する必要があります。
import json
import redis
r = redis.Redis(
host= 'YOUR_REDIS_ENDPOINT',
port= 'YOUR_REDIS_PORT',
password= 'YOUR_REDIS_PASSWORD',
charset="utf-8",
decode_responses=True)
次に、データベースから最新バージョンを取得して新しいメッセージをRedisに追加し、次の形式で新しいメッセージを追加できます。
{“new_message”: latest_version + 1}
message = "Please update the application before using it."
last_message = r.zrange("Announcements", 0, 0, withscores=True, desc=True)
new_version = 0
if len(last_message) > 0:
new_version = last_message[0][1] + 1
r.zadd("Announcements", {message: new_version})
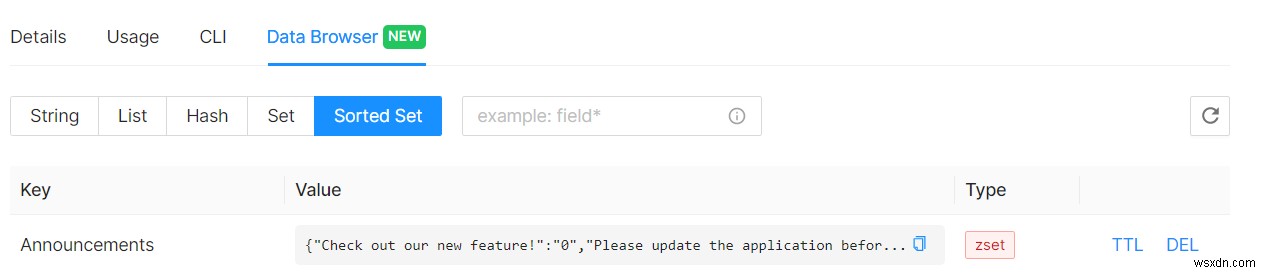
Upstashコンソールの新機能のおかげで、データを表示し、コンソールの[データブラウザ]セクションで視覚化することができます。

これが、並べ替えられたセットに新しいお知らせを追加する方法です。
もちろん、これは新しいアナウンスを追加する1つの方法にすぎません。誰かがコンソールを直接使用することに慣れている場合(https://console.upstash.com/)、それも使用できます。
アプリをサーバーレスRedisに接続する
このデモンストレーションの主な目的は、ユーザーをデータベース内のアナウンスに接続するバックエンドサービスを必要とせずに、エンドユーザーをRedisに直接接続することでアナウンスコントロールを作成することです。
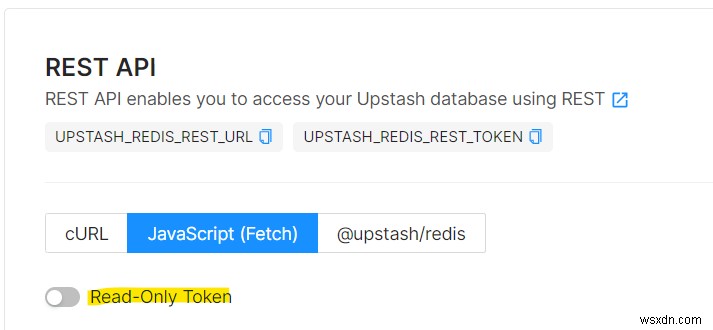
モバイルアプリからRedisでアナウンスを読み取ることができるように、Upstashコンソールから読み取り専用トークンを取得できます。

これで、モバイルアプリケーション用のReactNativeに進むことができます。 React Nativeの詳細については、reactnativeにアクセスしてください。
React Nativeの使用を初めて開始するには、環境設定の手順に従ってください。
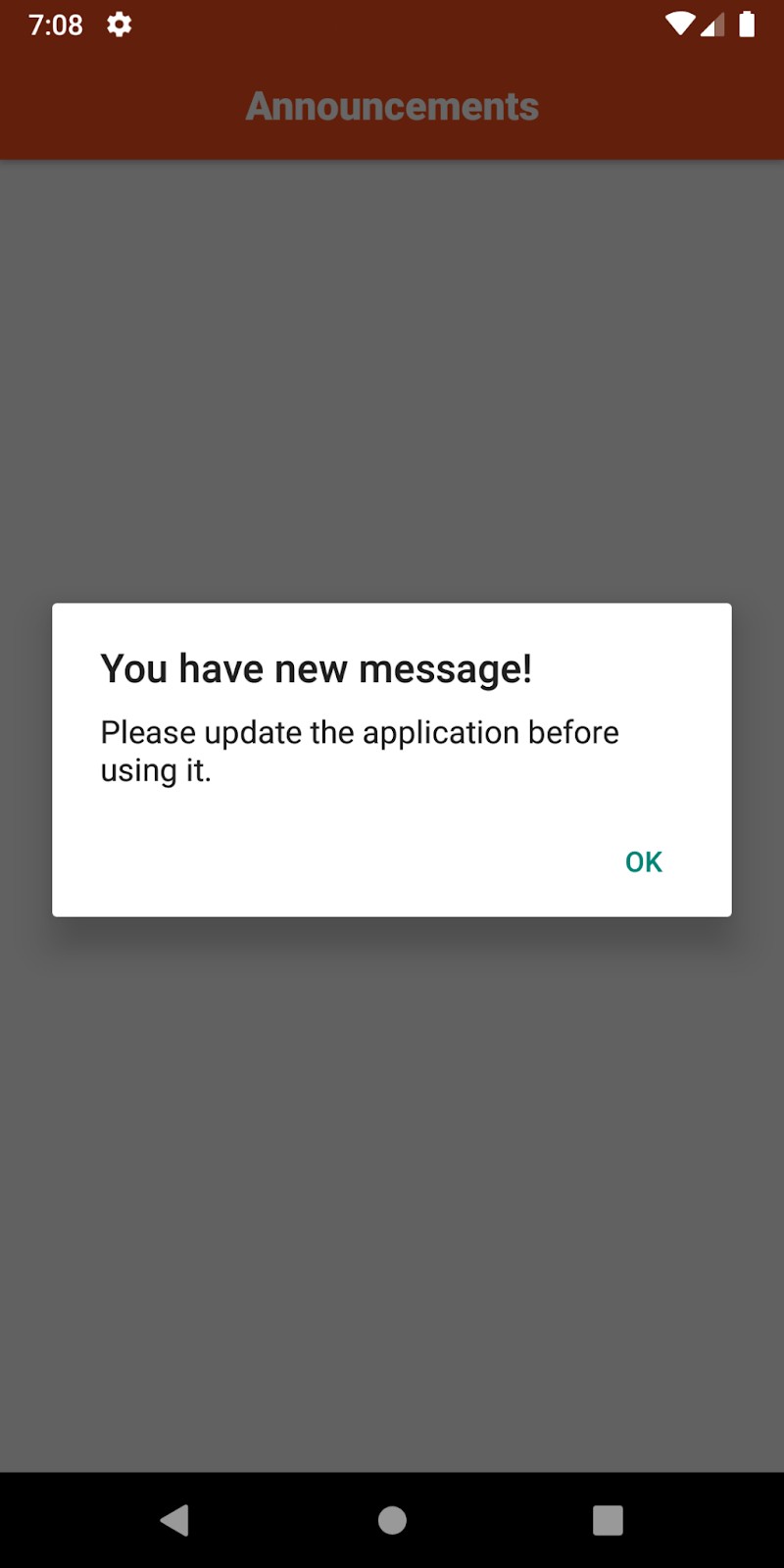
アプリ内アナウンスの方法の1つを実装する方法を示す必要があるだけなので、新しいメッセージが存在する場合に、新しいメッセージをアラートとして表示する1つの画面のみを設計します。
画面上で、読み取り専用トークンを使用してHTTPリクエストをRedisに送信することにより、新しいメッセージが存在するかどうかを確認する必要があります。これを行うには、過去にRedisから取得した最新バージョンを保存する必要があります。
ReactNativeのローカルストレージとしてreact-native-encrypted-storageを使用できます。
ユーザーがこの画面を開くたびに、携帯電話のローカルストレージに保存されているバージョンよりも高いバージョンの最新のメッセージを取得する必要があります。
+ infからローカルに保存されているバージョンまでのZRANGEBYSCOREを使用して、結果を1つの結果のみに制限することで、問題を解決できます。 Redisコマンドの詳細については、Redisコマンドを参照してください。
次のコードセグメントは、ReactNativeで次の手順を実装します。
- 表示された最新のメッセージの保存バージョンを取得します。
- HTTPリクエストをUpstashに送信して、前の手順よりもバージョンが高い最新のアナウンスを取得します。
- リクエストから新しいメッセージが返ってきたら、それを表示してローカルストレージのバージョンを更新します。
var version = await EncryptedStorage.getItem("announcement_version");
if (version == null) {
version = "-1";
}
version = parseInt(version);
console.log(version);
await fetch(
"REPLACE_UPSTASH_REDIS_REST_URL/zrangebyscore/Announcements/+inf/" +
version +
"/WITHSCORES/LIMIT/0/1",
{
method: "GET",
headers: {
Authorization: "Bearer REPLACE_UPSTASH_REDIS_REST_READONLY_TOKEN",
Accept: "application/json",
"Content-Type": "application/json",
},
}
)
.then((response) => response.json())
.then((data) => {
var announcement = data["result"];
if (announcement && announcement.length > 0) {
version = parseInt(announcement[1]) + 1;
var message = announcement[0];
EncryptedStorage.setItem("announcement_version", version.toString());
Alert.alert("You have new message!", message);
}
})
.catch((err) => {
console.error(err);
});
最後に、最新のアナウンスをアラートとして表示し、ローカルバージョンをRedisの最新バージョンに同期することができます。

この単純なアプリケーションの完全なソースコードは、githubで入手できます。
結論
この投稿では、新しいメッセージが存在する場合に1回だけユーザーに新しいメッセージを送信するアプリ内アナウンスシステムを開発しました。
ユーザーは、ユーザーがまだ見ていない最新のアナウンスを受け取ります。次に、受信したメッセージのバージョンがローカルストレージに保存されます。ユーザーが画面を開くたびに、アプリケーションはRedisに新しいメッセージがあるかどうかを確認します。
このソリューションは、モバイルアプリから読み取り専用トークンを介してUpstash Redisに直接接続することで、バックエンドサービスなしで実装できます。
この投稿が、ユーザーとの簡単なコミュニケーションに役立つことを願っています。
-
Flutter、サーバーレスフレームワーク、Upstash(REDIS)を備えたフルスタックサーバーレスアプリ-パート1
この投稿では、データを保存するためのFlutter、Serverless Framework、Upstash、Redisを使用してサーバーレスモバイルアプリケーションを構築します。 Upstashとは? Upstashは、Redis用のサーバーレスデータベースです。 Upstashを使用すると、リクエストごとに支払います。これは、データベースが使用されていないときに課金されないことを意味します。 Upstashはデータベースを構成および管理します。これは、DynamoDBやFaunaなどの他のデータベースの強力な代替手段であり、などの利点があります。 低レイテンシ REDISAPIと同
-
CloudflareワーカーとサーバーレスRedisを使用して、Webサイト用の独自の待合室を構築します
このブログ投稿では、あなたのウェブサイトの待合室ページを実装します。 なぜですか? あなたのウェブサイトの訪問者の数が多いことは一般的に良いことですが、常にではありません。突然の高トラフィックは、アプリケーションを簡単に圧倒し、サービスを完全に中断させる可能性があります。待合室は、トラフィックを制御し、トラフィックの急増時にリソースを保護するのに役立つソリューションです。 Cloudflareの待合室は優れたソリューションですが、ビジネスアカウントとエンタープライズアカウントでのみ利用できます。心配しないでください。このブログでは、CloudflareWorkersとUpstashRedis
