iPhone / iOSのUIViewの下に影を描くにはどうすればよいですか?
UIを魅力的にするには、iOS開発で複数の属性を試してみる必要があります。ビューの周囲またはビューの下に影を描くには、レイヤーとビューを操作する必要があります。
これを2つの方法で見てみましょう。
方法1 −必要に応じてコーディングするだけです。
self.layer.masksToBounds = NO; self.layer.cornerRadius = 2; self.layer.shadowOffset = CGSizeMake(-5, 10); self.layer.shadowRadius = 3; self.layer.shadowOpacity = 0.3;
方法2 − IBDesignableおよびIBInspectableを作成し、ストーリーボードで使用します。
@IBDesignable
class DesignableView: UIView { }
extension UIView {
@IBInspectable
var shadowRadius: CGFloat {
get {
return layer.shadowRadius
}
set {
layer.shadowRadius = newValue
}
}
@IBInspectable
var shadowOpacity: Float {
get {
return layer.shadowOpacity
}
set {
layer.shadowOpacity = newValue
}
}
@IBInspectable
var shadowOffset: CGSize {
get {
return layer.shadowOffset
}
set {
layer.shadowOffset = newValue
}
}
@IBInspectable
var shadowColor: UIColor? {
get {
if let color = layer.shadowColor {
return UIColor(cgColor: color)
}
return nil
}
set {
if let color = newValue {
layer.shadowColor = color.cgColor
} else {
layer.shadowColor = nil
}
}
}
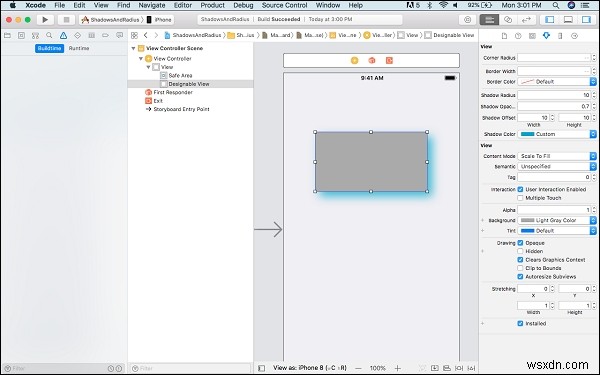
} 上記のUIViewの拡張機能を使用すると、すべてのストーリーボードでこれらのプロパティにアクセスできるようになり、デバイスで実行して結果を確認しなくても、デザインを試すことができます。これらの変更はストーリーボードでライブで行われます。以下はその例です。

-
iPhone/iPad に iOS 10 をインストールする方法
09/13… 日付を保存してください!そうです、すべての新しい iOS 10 がダウンロード可能になり、あなたの iPhone 体験がこれまで以上に高速で驚くべきものになります (そしてそれはあまりにも無料です!)。いくつかの簡単な手順に従って、iPhone を最新バージョンのソフトウェアに簡単にアップグレードできます。その前に、iOS 10 アップデートの対象となる互換性のあるデバイスのリストを見てみましょう。 まったく新しい iOS 10 は、次のデバイスと互換性があります: 関連項目 :iPhone 7:新機能 上記のデバイスのいずれかを所有している場合は幸運ですが、iPhone
-
iOS 16 をダウンロードしてインストールする方法
Apple の年次 (および無料) ソフトウェア アップデートは、iPhone に新機能をもたらします。数か月にわたるベータ テストを経て、大きなアップデートがついにダウンロードできるようになりました。 入手方法と注意点を紹介します。アップデートの詳細については、iOS 16 のガイドをご覧ください。 私の iPhone は iOS 16 を実行できますか? おそらく - Apple は iOS 16 のリリースに伴い、オリジナルの iPhone SE、iPhone 6s、および iPhone 7 のサポートを終了しました。 以下は、対象となるすべてのモデルのリストです。 iPhone
