CSSで視差スクロール効果を作成する方法
背景と前景のコンテンツに異なる速度を指定することで、CSSを使用して視差スクロール効果を作成できます。
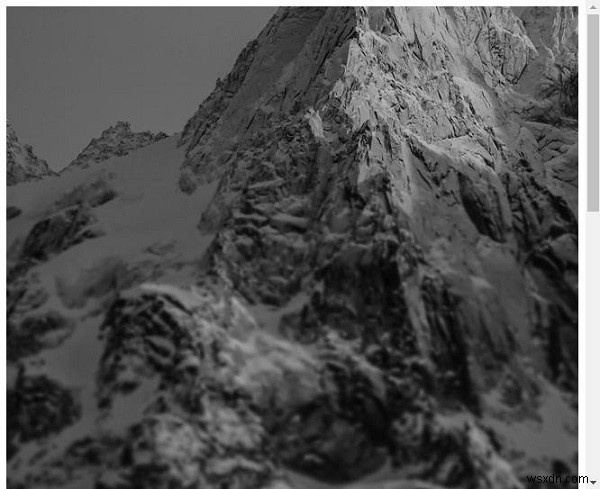
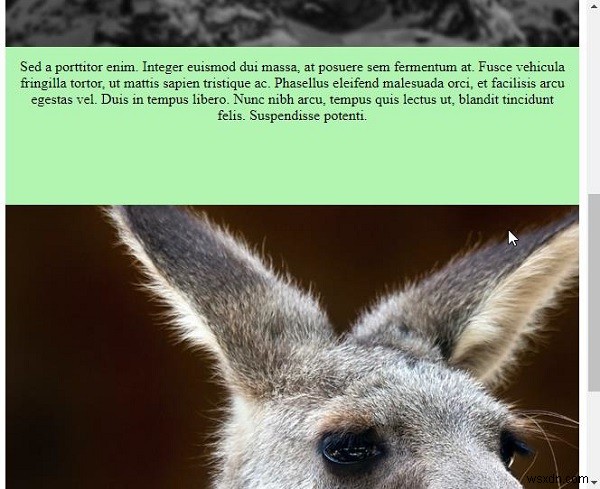
次の例は、CSS視差スクロール効果-
を示しています。例
<!DOCTYPE html>
<html>
<head>
<style>
body, html {
height: 100%;
text-align: center;
}
.example {
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
#demo {
background: url("https://images.unsplash.com/photo-1612698565524- 1101522e9a21?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=600&ixlib=rb1.2.1&q=80&w=800");
}
#dist {
height:150px;
background-color: rgba(102,234,99,0.5);
padding: 2%;
}
#d2 {
background: url("https://images.unsplash.com/photo-1611489473774-5d881f1153f1?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=600&ixlib=rb1.2.1&q=80&w=800");
}
</style>
</head>
<body>
<div id="demo" class="example"></div>
<div id="dist">
Sed a porttitor enim. Integer euismod dui massa, at posuere sem fermentum at. Fusce vehicula
fringilla tortor, ut mattis sapien tristique ac. Phasellus eleifend malesuada orci, et facilisis arcu
egestas vel. Duis in tempus libero. Nunc nibh arcu, tempus quis lectus ut, blandit tincidunt felis. Suspendisse potenti.
</div>
<div id="d2" class="example"></div>
</body>
</html> 出力
これにより、次の結果が生成されます-


-
CSSで境界線画像を作成する方法
CSSで境界線画像を作成するには、border-imageプロパティを使用します。以下は、CSSで境界線画像を作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .border1 { border: 10px solid transparent; padd
-
CSSで視差スクロール効果を作成する方法
背景と前景のコンテンツに異なる速度を指定することで、CSSを使用して視差スクロール効果を作成できます。 次の例は、CSS視差スクロール効果-を示しています。 例 <!DOCTYPE html> <html> <head> <style> body, html { height: 100%; text-align: center; } .example { height: 100%; background-attachment: fixed;
