CSSで画像オーバーレイホバー効果を作成するにはどうすればよいですか?
以下は、CSSを使用して下部のナビゲーションメニューを作成するためのコードです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.card-container {
display: inline-block;
position: relative;
width: 50%;
}
img {
opacity: 1;
display: block;
width: 100%;
transition: .5s ease;
backface-visibility: hidden;
}
.hoverText {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 50%;
left: 40%;
text-align: center;
}
.card-container:hover img {
opacity: 0.4;
}
.card-container:hover .hoverText {
opacity: 1;
}
.caption {
background-color: rgb(18, 53, 131);
color: white;
font-size: 30px;
padding: 20px;
border-radius: 6px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-weight: bolder;
}
</style>
</head>
<body>
<h1>Image Overlay effect Example</h1>
<div class="card-container">
<img src="https://i.picsum.photos/id/237/536/354.jpg">
<div class="hoverText">
<div class="caption">Dog</div>
</div>
</div>
</body>
</html> 出力
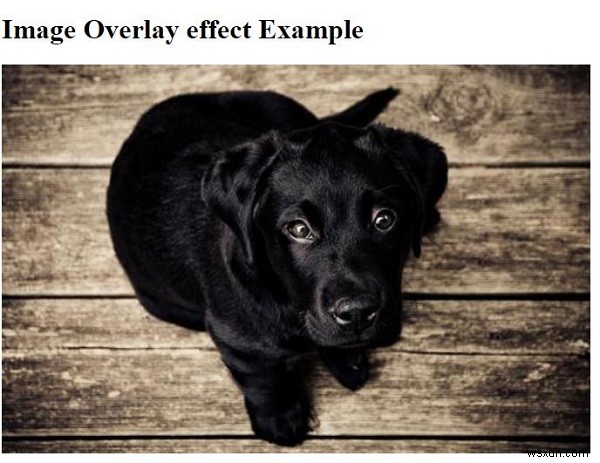
上記のコードは次の出力を生成します-

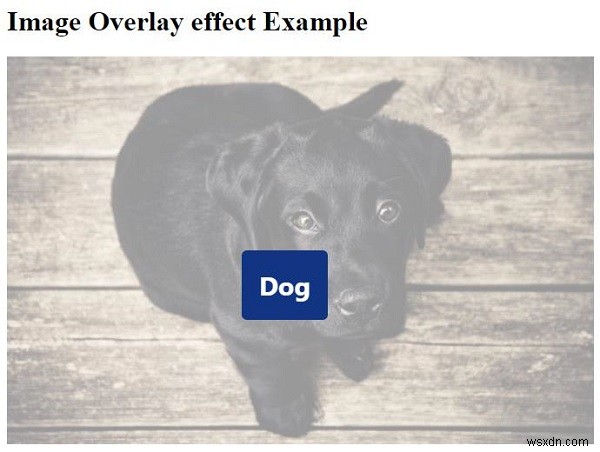
画像の上にカーソルを合わせると、キャプションが次のように表示されます-

-
CSSでスムーズなスクロール効果を作成するにはどうすればよいですか?
CSSでスムーズなスクロール効果を作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> html { scroll-behavior: smooth; } * { box-sizing: border-box; } body {
-
CSSで視差スクロール効果を作成するにはどうすればよいですか?
CSSで視差スクロール効果を作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans
