CSSを使用してテーブルに境界線を追加する
CSSでテーブルに境界線を追加するには、bordersプロパティを使用します。
例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px dashed orange;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table>
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
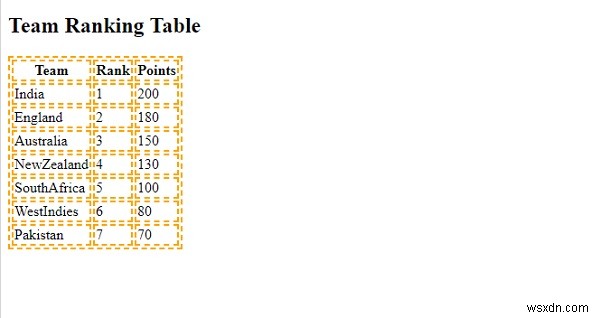
</html> 出力

例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 5px dashed orange;
}
th, td {
border: 1px dashed green;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table>
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
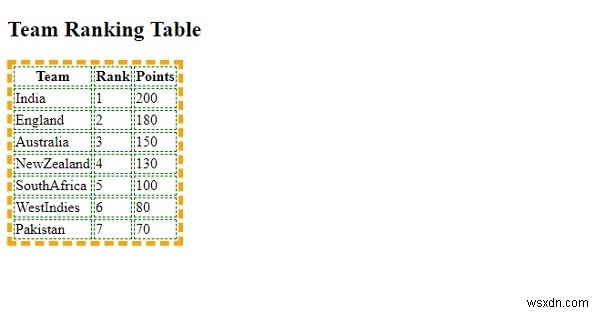
</html> 出力

-
CSSを使用したテーブルのスタイリング
CSSを使用してテーブルのスタイルを定義できます。次のプロパティは、とその要素のスタイルを設定するために使用されます- 境界線 CSS borderプロパティは、border-width、border-style、border-colorを定義するために使用されます。 境界の崩壊 このプロパティは、要素の境界線を共有するか個別にするかを指定するために使用されます。 キャプション caption-sideプロパティは、テーブルのキャプションボックスを垂直方向に配置するために使用されます。 空のセル このプロパティは、テーブルの空のセルの表示を指定するために使用されます。 テーブ
-
CSSのスクロールでヘッダーが固定されたHTMLテーブル
postion:stickyとtop:0を設定することで、HTMLテーブルのスクロールに固定ヘッダーを作成できます。 例 次の例は、これを実装する方法のアイデアを示しています- <!DOCTYPE html> <html> <head> <style> div { color: white; display: flex; padding: 2%; background-color: rgba(190,155,150); &nbs
