CSS3を使用した列数または列幅の設定
CSS3のcolumnsプロパティを使用して、列の数と幅を設定します。これは、column-widthプロパティとcolumn-countプロパティの省略形のプロパティです。 −
として設定されますcolumns: auto|column-width column-count|initial|inherit;
例
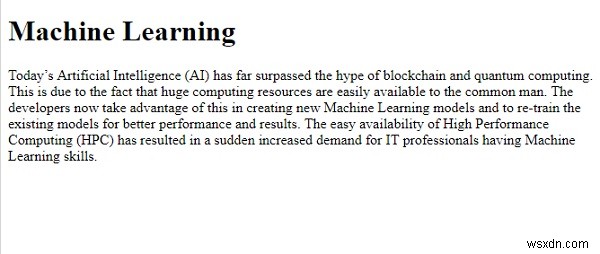
列数を設定する例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
-webkit-columns: auto auto; /* Chrome, Safari, Opera */
-moz-columns: auto auto; /* Firefox */
columns: auto auto;
}
</style>
</head>
<body>
<h1>Machine Learning</h1>
<div class="demo">
Today’s Artificial Intelligence (AI) has far surpassed the hype of blockchain and quantum computing. This is due to the fact that huge computing resources are easily available to the common man. The developers now take advantage of this in creating new Machine Learning models and to re-train the existing models for better performance and results. The easy availability of High Performance Computing (HPC) has resulted in a sudden increased demand for IT professionals having Machine Learning skills.
</div>
</body>
</html> 出力

例
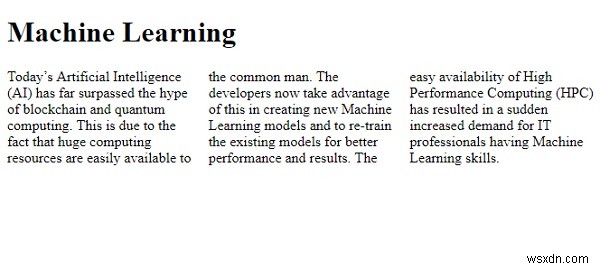
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
-webkit-columns: 40px 3; /* Chrome, Safari, Opera */
-moz-columns: 40px 3; /* Firefox */
columns: 40px 3;
}
</style>
</head>
<body>
<h1>Machine Learning</h1>
<div class="demo">
Today’s Artificial Intelligence (AI) has far surpassed the hype of blockchain and quantum computing. This is due to the fact that huge computing resources are easily available to the common man. The developers now take advantage of this in creating new Machine Learning models and to re-train the existing models for better performance and results. The easy availability of High Performance Computing (HPC) has resulted in a sudden increased demand for IT professionals having Machine Learning skills.
</div>
</body>
</html> 出力

-
CSS3を使用した要素の2D変換
2D変換は、平行移動、回転、拡大縮小、傾斜などの要素構造を再変更するために使用されます。 以下は、2D変換関数の一部です- Sr.No。 値と説明 1 matrix(n、n、n、n、n、n) 6つの値を持つ行列変換を定義するために使用されます 2 translate(x、y) x軸とy軸とともに要素を変換するために使用されます 3 translateX(n) x軸とともに要素を変換するために使用されます 4 translateY(n) y軸とともに要素を変換するために使用されます 5 scale(x、y) 要
-
CSS3を使用して単語違反ルールを指定する
CSS3で単語分割ルールを指定するには、word-breakプロパティを使用します。このプロパティは、線を切るために使用されます。可能な値には、normal、break-all、keep-all、break-wordなどがあります。 以下は、CSS3-を使用して単語違反ルールを指定するためのコードです。 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sa
