CSS3マルチカラムルール-カラープロパティ
複数列のrule-colorプロパティは、列の規則の色を指定するために使用されます。次のコードを実行して、CSS3にrule-colorプロパティを実装してみてください-
例
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
column-rule-style: solid;
column-rule-color: #ff00ff;
}
</style>
</head>
<body>
<div class = "multi">
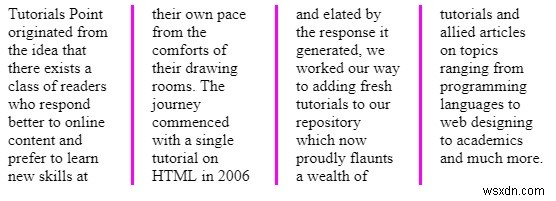
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
</html> 出力

-
CSS3トランジション短縮プロパティ
遷移の省略形プロパティを使用すると、遷移プロパティ、遷移期間、遷移タイミング関数、および遷移遅延を、遷移プロパティの値として1行で指定できます。 以下は、CSSの遷移短縮プロパティのコードです- 例 <!DOCTYPE html> <html> <head> <style> .container div { width: 300px; height: 100px; border-radius: 1px; background-color: r
-
HTMLDOM列スパンプロパティ
HTML DOM列のspanプロパティは、HTMLの要素内のcolspan属性に関連付けられています。 colSpanプロパティを使用して、テーブルのcolspan属性を設定または返すことができます。 colspan属性は、noを作成するために使用されます。テーブルがまたがる列の数。 構文 以下は、-の構文です。 tabledataObject.colSpan = number ここで、numberは、テーブルがまたがる列の数を表します。 例 colSpanプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> &
