CSS3 RGBA、HSL、HSLAカラー値
CSS3 RGBAカラー値は、赤、緑、青、およびアルファ用です。アルファは色の不透明度、つまり0.0から1.0の間の数値です。ここで、1.0は完全に不透明になります。ここでは、RGBAのAlphaパラメータで作成された不透明度の違いを確認できます-

例
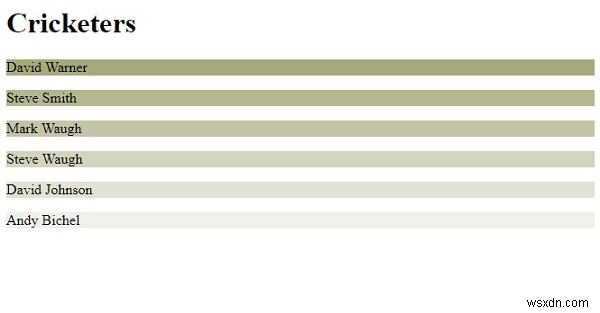
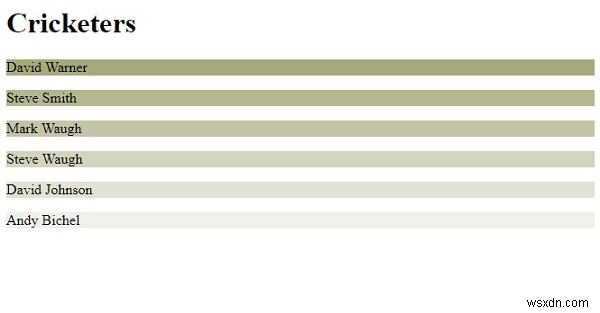
ここで、RGBAカラー値の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {background-color:rgba(108,111,35,0.6);}
#demo2 {background-color:rgba(108,111,35,0.5);}
#demo3 {background-color:rgba(108,111,35,0.4);}
#demo4 {background-color:rgba(108,111,35,0.3);}
#demo5 {background-color:rgba(108,111,35,0.2);}
#demo6 {background-color:rgba(108,111,35,0.1);}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Andy Bichel</p>
</body>
</html> 出力

CSS3 HSL 要素に色が設定されている場合の色相、彩度、明度用です。色相の値は0〜260で、0または360は赤、240は青、120は緑です。彩度と明度はパーセンテージ値です。
例
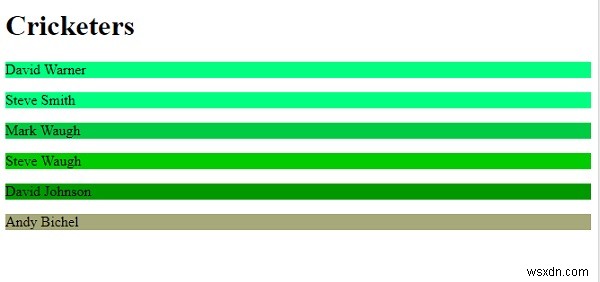
HSLカラー値の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {background-color: hsl(150, 100%, 50%);}
#demo2 {background-color: hsl(150, 100%, 50%);}
#demo3 {background-color: hsl(140, 100%, 40%);}
#demo4 {background-color: hsl(120, 100%, 40%);}
#demo5 {background-color: hsl(120, 100%, 30%);}
#demo6 {background-color:rgba(108,111,35,0.6);}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Andy Bichel</p>
</body>
</html> 出力

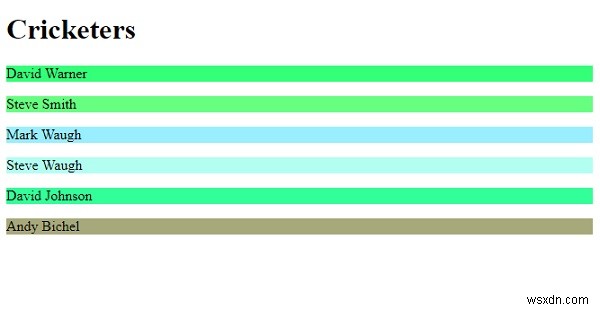
HSLAカラー値 色相、彩度、明度、アルファ用です。アルファは色の不透明度、つまり0.0から1.0の間の数値です。ここで、0.0は完全に透明な場合、1.0は完全に不透明な場合です。
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {background-color: hsla(140, 100%, 50%, 0.8);}
#demo2 {background-color: hsla(130, 100%, 50%, 0.6);}
#demo3 {background-color: hsla(190, 100%, 50%, 0.4);}
#demo4 {background-color: hsla(170, 100%, 50%, 0.3);}
#demo5 {background-color: hsl(150, 100%, 60%);}
#demo6 {background-color:rgba(108,111,35,0.6);}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Andy Bichel</p>
</body>
</html> 出力

-
CSS3のFlexboxを使用した水平および垂直方向の中央揃え
Flexboxを使用した水平方向および垂直方向の中央揃えには、CSS3のalign-itemsプロパティを使用します。 align-itemsプロパティをcenterに設定します。 以下は、フレックスボックスを使用した水平および垂直の中央揃えのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .h-container
-
カラーコード:16進数、RGB、HSLの違いは何ですか?
画面に色をはねかけることになると、コーディングでそれを行ういくつかの方法があります。 16進数、RGBA、およびHSLAは、最も一般的に使用される3つのカラーコードシステムです。 過去に16進コードとRGBに出くわしたことがあるかもしれませんが、HSLは人間が読める形式であるにもかかわらず、まだレーダーに載っていない可能性があります。色を書き留めるすべての方法は、さまざまな状況で意味があります。必要なのは、情報に基づいた決定を行うための各タイプの基本的な理解です。ここでは、RGB、HEX、HSLの違いについて説明します。 RGB(赤、緑、青)とは 赤なので、RGB値から始めるのが理にか
