CSSオーバーフロー:非表示
値が非表示のCSSオーバーフロープロパティ内 、オーバーフローはクリップされます。コンテンツが非表示になります。次のコードを実行して、CSS オーバーフローを実装することができます:hidden プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
width: 250px;
height: 35px;
border: 2px solid blue;
overflow: hidden;
}
</style>
</head>
<body>
<h1>Heading</h1>
<div>Overflow property used here. This is a demo text to show the working of CSS overflow: hidden. This hides the content.</div>
</body>
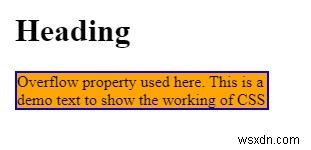
</html> 出力

-
CSSオーバーフロープロパティの操作
CSSオーバーフロープロパティは、ユーザーがコンテンツのサイズを変更せずに、小さなコンテナに大きなコンテンツを表示したい場合に便利です。このプロパティを使用すると、ユーザーはコンテンツをクリップしたり、クリップしたコンテンツを表示するためのスクロールバーを提供したり、コンテンツをコンテナの外にレンダリングしたりできるため、名前がオーバーフローします。 構文 CSSオーバーフロープロパティの構文は次のとおりです- Selector { overflow: /*value*/ } CSSオーバーフロープロパティの値は次のとおりです- Sr.No 値と説明
-
CSSアニメーションで隠された要素を明らかにする
CSSアニメーションを使用すると、非表示の要素を表示できます。 次の例は、CSSアニメーションを使用して要素を表示する方法を示しています。 例 <!DOCTYPE html> <html> <style> .item { position: relative; perspective: 1000px; } .demo, .hidden-one { background: lightgreen; box-shadow: 0 5px 12px rgba(0,
