CSSオーバーフロー:表示
値が表示されているCSSオーバーフロープロパティでは、オーバーフローはクリップされません。これがデフォルトです。次のコードを実行して、 CSSオーバーフローを実装することができます:visible プロパティ:
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
width: 250px;
height: 30px;
border: 2px solid blue;
overflow: visible;
}
</style>
</head>
<body>
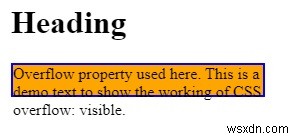
<h1>Heading</h1>
<div>Overflow property used here. This is a demo text to show the working of CSS overflow: visible.</div>
</body>
</html> 出力

-
CSSオーバーフロー:非表示
値が非表示のCSSオーバーフロープロパティ内 、オーバーフローはクリップされます。コンテンツが非表示になります。次のコードを実行して、CSS オーバーフローを実装することができます:hidden プロパティ- 例 <!DOCTYPE html> <html> <head> <style> div { background-col
-
CSSオーバーフロープロパティの操作
CSSオーバーフロープロパティは、ユーザーがコンテンツのサイズを変更せずに、小さなコンテナに大きなコンテンツを表示したい場合に便利です。このプロパティを使用すると、ユーザーはコンテンツをクリップしたり、クリップしたコンテンツを表示するためのスクロールバーを提供したり、コンテンツをコンテナの外にレンダリングしたりできるため、名前がオーバーフローします。 構文 CSSオーバーフロープロパティの構文は次のとおりです- Selector { overflow: /*value*/ } CSSオーバーフロープロパティの値は次のとおりです- Sr.No 値と説明
