親の唯一の子であるすべての
要素をCSSでスタイル設定します
CSS:only-childセレクターを使用して、親の唯一の子であるすべての
要素のスタイルを設定します。
例
次のコードを実行して、:only-childセレクターを実装してみてください
<!DOCTYPE html>
<html>
<head>
<style>
p:only-child {
background: orange;
}
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>This is a paragraph.</p>
</div>
<div>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</div>
</body>
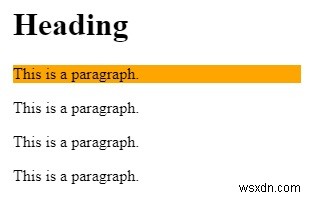
</html> 出力

-
CSSを使用して最後の子から数えて、親の子であるすべての<p> 要素のスタイルを設定します
CSS:nth-last-child(n)セレクターを使用して、最後の子から数えて、親の子であるすべての要素のスタイルを設定します。次のコードを実行して、:nth-last-child(n)セレクターを実装してみてください 例 <!DOCTYPE html> <html> <head> <style> p:nth-last-child(4) { &n
-
CSSでhr要素のスタイルを設定するにはどうすればよいですか?
CSSを使用してhr要素のスタイルを設定するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-
