CSSを使用して最後の子から数えて、親の子であるすべての
要素のスタイルを設定します
CSS:nth-last-child(n)セレクターを使用して、最後の子から数えて、親の子であるすべての
要素のスタイルを設定します。次のコードを実行して、:nth-last-child(n)セレクターを実装してみてください
例
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(4) {
background: blue;
color: white;
}
</style>
</head>
<body>
<p>This is demo text 1.</p>
<p>This is demo text 2.</p>
<p>This is demo text 3.</p>
<p>This is demo text 4.</p>
<p>This is demo text 5.</p>
<p>This is demo text 6.</p>
</body>
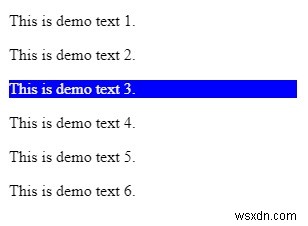
</html> 出力

-
親の唯一の子であるすべての<p> 要素をCSSでスタイル設定します
CSS:only-childセレクターを使用して、親の唯一の子であるすべての要素のスタイルを設定します。 例 次のコードを実行して、:only-childセレクターを実装してみてください <!DOCTYPE html> <html> <head> <style> p:only-child { background: orange
-
CSSを使用して編集可能な要素から境界線を削除するにはどうすればよいですか?
編集可能な要素から境界線を削除するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; } p{ font-size: 40px; } &n
