CSS3での3D変換
3D変換を使用すると、要素をx軸、y軸、z軸に移動できます。
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
-webkit-transform: rotateX(150deg);
/* Safari */
transform: rotateX(150deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
My website
</div>
<p>
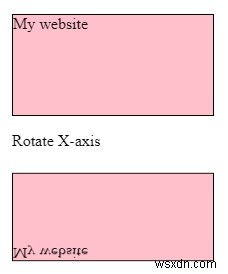
Rotate X-axis
</p>
<div id = "myDiv">
My website
</div>
</body>
</html> 出力

-
CSS3トランジション短縮プロパティ
遷移の省略形プロパティを使用すると、遷移プロパティ、遷移期間、遷移タイミング関数、および遷移遅延を、遷移プロパティの値として1行で指定できます。 以下は、CSSの遷移短縮プロパティのコードです- 例 <!DOCTYPE html> <html> <head> <style> .container div { width: 300px; height: 100px; border-radius: 1px; background-color: r
-
CSS3フレキシブルボックスレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、CSS3-を使用して柔軟なレイアウトを表示するコードです。 例 <
