CSSボーダー画像
CSSのborder-imageプロパティは、最初は頭を悩ませるのが少し難しいです。この記事では、border-imageプロパティとは何か、それを使用する方法、およびさまざまなブラウザで使用する場合のその特異性について説明します。
CSS教育のこの時点で、borderプロパティが何であるかを知る必要があります。更新するには、要素の周囲の境界線を指定するために省略形を使用するプロパティです。構造は次のとおりです。
border: 2px /*width*/ dashed /*style*/ green; /*color*/
borderと同様に、border-imageプロパティは、ソース画像を使用して要素の周囲に境界線を作成する省略形のプロパティです。構造は次のとおりです。
border-image:
url("https://www.placekitten.com/501/700") /*source*/
25% / /*slice*/
70px / /*width*/
2px /*outset*/
stretch; /*repeat*/ - border-image-source:
border-image-sourceは、CSSのborder-imageプロパティのsource部分のlonghandプロパティです。実際の画像への相対パスまたは画像URLを持つURL、またはある種のグラデーションのいずれかを取ります
- border-image-slice:
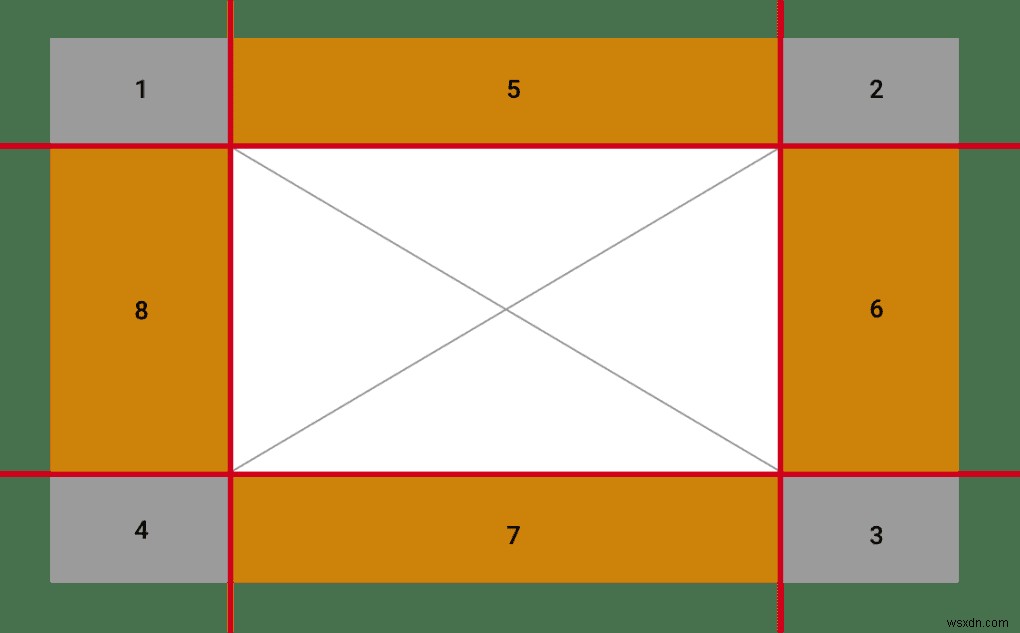
border-image-sliceプロパティは、border-imageプロパティのスライス部分の長いプロパティ名です。画像を9つの異なるセクションに分割します。

デフォルトでは、画像の残りの部分がプロパティを使用している要素を囲むことができるように、中央が削除されます。 border-image-sliceプロパティは、最大4つの数値(%)を使用して、スライスの場所を指定できます。 fillという単語を使用することもできます その中央のセクションを使用したい場合。
- border-image-width:
border-widthプロパティと同様に、border-image-widthプロパティは、border-imageの幅を示します。パーセンテージまたはrems/ems / pxを使用し、最大4つの数値を使用して、境界線の各辺に独自の幅を持たせることができます。
- border-image-outset:
border-image-outsetプロパティは、画像の境界線が要素の境界線ボックスからどれだけ離れているかを設定します。念のため、ボーダーボックスはボックスモデルの一部であり、パディングとマージンの間の領域です。数値が大きいほど、ボーダーボックスから離れています。必要に応じて各側が独自の値を持つように、最大4つの値を取ります。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
- border-image-repeat:
border-image-repeatプロパティは、各エッジの動作を設定します(エッジは画像の角を含まない各辺です)。最大2つの値を取ります。 1つの値を指定すると、すべてのエッジに適用され、2つの値を指定すると、最初の値は上下に適用され、2番目の値は左右に適用されます。値はstretchにすることができます 、繰り返し 、ラウンド またはスペース 。
ブラウザの癖
FirefoxとSafariは最も一般的なブラウザであり、個々のプロパティを独自に使用して境界線の画像を作成できます。 Chromeでは、省略形のプロパティのみを使用できます。これは、 border-styleと組み合わせて使用する必要があります。 必要な境界線の上部を示すプロパティ(実線、破線など)。 Chromeを使用していて、正しく機能していない場合は、必ずこれを確認してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Border Image</title>
<style>
* {
box-sizing: border-box;
}
.flex {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
width: 500px;
height: 300px;
margin: 20px;
}
.border-image-box {
/* Below only works in Firefox and Safari*/
border-image-source: url(https://placekitten.com/900/1000);
border-image-slice: 25%;
border-image-width: 70px;
border-image-outset: 2px;
border-image-repeat: round;
padding: 80px;
/* This way will NOT work in Chrome */
}
.border-image-shorthand {
border-style: solid;
border-image:
url(https://placekitten.com/900/1000)
25% /
70px /
2px
round;
padding: 80px;
/* Above works in all browsers. Firefox and Safari you can use the border-image prop without using the border-style property. In Chrome you MUST use the border-style prop in order for the image to show up on the webpage */
}
</style>
</head>
<body>
<div class="border-image-box flex">
This is a box. It's using each of the individual border-image
properties to style
</div>
<div class="border-image-shorthand flex">
This is a box. It's using the border-image shorthand to style
</div>
</body>
</html> このチュートリアルでは、border-imageプロパティを使用して、要素の周囲にCSS画像の境界線を作成する方法を学習しました。これは、border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeatで構成される省略形のプロパティです。これをすべてのブラウザと互換性を持たせるには、border-image値を指定する前に、border-styleをsolidに設定します。
-
CSS Borders:ステップバイステップのチュートリアル
CSS borderプロパティは、の境界線を設定するために使用されます。 HTML 要素。省略形のプロパティは border-width 、 border-color 、および ボーダースタイル 。 Webページの要素の周囲に境界線を追加することは、Webデザインの重要な機能です。境界線を使用してWebページのコンテンツを区切ることができるため、ページに表示されている情報を簡単に解釈できます。 CSS borderプロパティは、HTML要素の境界線を設定するために使用されます。 borderプロパティは、境界線のスタイル、色、および幅を定義する3つのサブプロパティ
-
CSSのborderShorthandプロパティ
borderプロパティは、要素のborderプロパティを定義するために使用されます。これは、border-width、border-style、border-colorの省略形です。 構文 CSSボーダープロパティの構文は次のとおりです- Selector { border: /*value*/ } 例 次の例は、CSSボーダープロパティ-を示しています。 <!DOCTYPE html> <html> <head> <style> img { margin-top: 14px;
