CSS Borders:ステップバイステップのチュートリアル
CSS borderプロパティは、の境界線を設定するために使用されます。 HTML 要素。省略形のプロパティは border-width 、 border-color 、および ボーダースタイル 。
Webページの要素の周囲に境界線を追加することは、Webデザインの重要な機能です。境界線を使用してWebページのコンテンツを区切ることができるため、ページに表示されている情報を簡単に解釈できます。
CSS borderプロパティは、HTML要素の境界線を設定するために使用されます。 borderプロパティは、境界線のスタイル、色、および幅を定義する3つのサブプロパティの省略形です。
このチュートリアルでは、CSSのborderプロパティを使用する方法と、そのサブプロパティを使用してHTML要素の境界線を設計する方法について説明します。このチュートリアルを終えると、CSSで境界線をデザインするために必要なすべての知識を身に付けることができます。
CSSの境界線の概要
前に述べたように、CSS borderプロパティは、Web要素の周囲の境界線を指定するために使用されます。たとえば、画像、ボックス、またはWebフォームの周囲に境界線を適用できます。
borderプロパティは、要素の境界線に特定のスタイルを適用するために使用される3つのサブプロパティの省略形です。省略形のプロパティは次のとおりです。
-
border-width(境界線の太さを指定します) -
border-color(境界線の色を指定します) ボーダースタイル(境界線のスタイルを指定します)
境界線を定義するときは、 borderを使用できます。 プロパティを使用して境界線を指定するか、その各サブプロパティを使用します。この記事では、両方のアプローチについて説明します。
CSS境界サブプロパティ
前に説明したように、CSSで境界線を定義するために使用される3つのサブプロパティがあります。これらの各サブプロパティを分類して、それらがどのように機能するかの例を見てみましょう。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
ボーダースタイル CSSのプロパティ
border styleプロパティは、Webページに表示する境界線のタイプを定義するために使用されます。つまり、 border-style 境界線がWebページでどのように表示されるかを決定します:実線、点線、破線など。
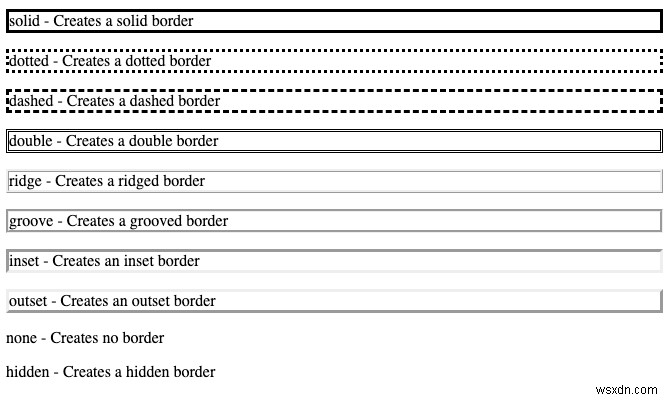
border-styleに割り当てることができる10の可能な値があります 財産。ボックスに適用したときにこれらの各スタイルがどのように表示されるか、および各スタイルの説明は次のとおりです。

これらのWeb要素の作成に使用したCSSコードは次のとおりです。
.box { border-style: solid; }
.box { border-style: dotted; }
.box { border-style: dashed; }
.box { border-style: double; }
.box { border-style: ridge; }
.box { border-style: groove; }
.box { border-style: inset; }
.box { border-style: outset; }
.box { border-style: none; }
.box { border-style: hidden; } ご覧のとおり、コードでは、それぞれの潜在的な値を使用して境界線のスタイルを設定しています。
border-width CSSのプロパティ
border-width プロパティは、CSS境界線の幅を設定します。境界線の幅は、CSSの長さの値( pt )を使用して設定できます。 、 px 、 em など)、または3つのカスタム border-widthのいずれかを使用します 値: thin 、中 、および thin 。
5pxを作成したいとします。 ボックスの周りの実線の境界線。このコードを使用してこれを行うことができます:
<style>
.box {
border-style: solid;
border-width: 5px;
}
</style>
<html>
<p class="box">5px thick solid border</p>
</html>
 上記のコードエディタのボタンをクリックして、コードの出力を確認します。
上記のコードエディタのボタンをクリックして、コードの出力を確認します。
ソリッドスタイルを使用し、5pxの太さの境界線を作成しました。
border-color CSSのプロパティ
ご想像のとおり、colorのプロパティは色を指定します。 border-color プロパティは、CSSで境界線の色を設定するために使用されます。 border-colorで受け入れられる色の値 プロパティは次のとおりです:
- name(
blueなどの色の名前 ) - HEX(
#000などの16進カラー値 ) - HSL(
hsl(10、100%、25%)などのHSLカラー値 ) - RGB(
rgb(102、222、95)などのRGBカラー値 ) 透明
幅5pxの青い点線の境界線を持つボックスを作成したいとします。次のコードを使用してこれを行うことができます:
<style>
.box {
border-style: dotted;
border-width: 5px;
border-color: blue;
}
</style>
<html>
<p class="box">5px thick blue dotted border</p>
</html>
 上記のコードエディタのボタンをクリックして、コードの出力を確認します。
上記のコードエディタのボタンをクリックして、コードの出力を確認します。
サブプロパティの複数の値
CSS borderの各サブプロパティ プロパティは複数の値を受け入れることができます。これにより、CSSで要素の各エッジにカスタム境界線を設定できます。
CSSで要素の各エッジにカスタム境界線を設定する場合に留意するルールは次のとおりです。
- 1つの値を指定すると、境界線のスタイルがすべてのエッジに適用されます。
- 2つの値を指定すると、次の順序が使用されます。
- 上下、左右
- 3つの値を指定すると、次の順序が使用されます。
- 上、右、左、下
- 4つの値を指定すると、次の順序が使用されます。
- 上、右、下、左
上下がしっかりしていて、左右が点線の境界線を作成したいとします。このタスクを実行するには、次のコードを使用できます。
<style>
.box { border-style: solid dashed; }
</style>
<html>
<p class="box">solid top and dashed sides border</p>
</html>
 上記のコードエディタのボタンをクリックして、コードの出力を確認します。
上記のコードエディタのボタンをクリックして、コードの出力を確認します。
このコードでは、2つの境界線スタイルを指定して組み合わせ境界線を作成しました。この要素は、左端と右端に破線の境界線スタイルを使用し、要素の上下に実線のスタイルを使用します。
境界線の色や幅を変更したい場合は、同じアプローチを使用します。
CSSボーダー速記
境界線を定義するために使用できるCSSサブプロパティは3つあります。
上記の例では、これらの各サブプロパティを個別に使用する方法について説明しました。ただし、1つのプロパティですべての境界サブプロパティを指定することは可能です。これにより、コードを短縮できます。
borderプロパティは、次の構造を使用してCSS境界線を定義します。
-
border-width(オプション) ボーダースタイル(必須)-
border-color(オプション)
テキストの行の周りに5pxのピンクの実線の境界線を作成したいとします。このコードを使用してこれを行うことができます:
<style>
.box { border: 5px solid pink };
</style>
<html>
<p class="box">5px solid pink border</p>
</html>
クリック  上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
このコードでは、3本の線と個々の境界線のサブプロパティを使用する代わりに、1本の線で境界線を定義できたことがわかります。
CSSの個別の境界線
borderサブプロパティとプロパティは、Web要素の個々の側にも適用できます。 Web要素の特定の境界線の外観を設定する場合は、次のプロパティを使用できます。
-
border-left- [property] -
border-right-[property] -
border-top- [property] -
border-bottom- [property]
プロパティの値は次のいずれかになります。
スタイル(境界線のスタイルを設定するため)色(境界線の色を設定するため)幅 (境界線の太さを設定するため)- 空白 (境界線の省略形を使用して境界線を定義するため)
プロパティと値は使いやすく覚えやすいですが、考えられるすべてのサブプロパティと値の組み合わせのリストは次のとおりです。
- ボーダーレフトスタイル
- 境界線の左の色
- 境界線の左幅
- ボーダーライトスタイル
- 境界線の正しい色
- 境界線の右幅
- ボーダートップスタイル
- ボーダートップカラー
- 境界の上部の幅
- ボーダーボトムスタイル
- ボーダーボトムカラー
- 境界の底の幅
左側に幅2pxの実線の境界線があり、上部に幅5pxの点線の境界線があるテキストのボックスを作成するとします。このタスクを実行するには、次のコードを使用できます。
<style>
.box {
border-left: 2px solid;
border-top: 5px dotted;
}
</style>
<html>
<p class="box">mixed border</p>
</html>
ボックスの左側には2pxの実線の境界線があり、上部には5pcの点線の境界線があります。個々の境界線のプロパティを使用することで、ボックスの各端に境界線をどのように表示するかを指定できました。
結論
border プロパティはCSSで境界線を作成するために使用され、境界線の各部分を個別にカスタマイズするために使用される3つのサブプロパティ(スタイル、色、幅)があります。
このチュートリアルでは、いくつかの例を使用して、borderプロパティとその3つのサブプロパティすべてを使用して、CSSで境界線を作成する方法について説明しました。また、個々の境界線プロパティを使用して要素の各辺のスタイルを設定する方法についても説明しました。
CSSの境界線について詳しく知りたい場合は、境界線の画像、境界線の折りたたみ、輪郭と輪郭のオフセット、丸みを帯びた角の境界線の半径、見た目に美しいボックスシャドウ効果の実装方法を説明する他のチュートリアルをご覧ください。
-
CSSのborderShorthandプロパティ
borderプロパティは、要素のborderプロパティを定義するために使用されます。これは、border-width、border-style、border-colorの省略形です。 構文 CSSボーダープロパティの構文は次のとおりです- Selector {
border: /*value*/
} 例 次の例は、CSSボーダープロパティ-を示しています。 <!DOCTYPE html>
<html>
<head>
<style>
img {
margin-top: 14px;
-
CSSでのアウトラインと境界線
アウトラインはスペースをとらず、設定されている場合は境界線の周りに表示されます。これは要素を強調表示するために使用され、個々の側面に輪郭を付けるかどうかを指定することはできません。境界線と同様に、アウトラインはデフォルトでは表示されません。 Firefoxなどの一部のブラウザでは、フォーカスされた要素が細い輪郭で表示されます。 境界線はさらにカスタマイズできます。境界線の個々の側面をスタイリングし、それらのエッジを丸めます。境界線はスペースを占有し、ボックスのサイズに影響します。 構文 CSSボーダープロパティの構文は次のとおりです- Selector {
bor
