SeleniumでWebElementのHTMLコードを取得するにはどうすればよいですか?
Selenium webdriverを使用して、webelementのhtmlコードを取得できます。 innerHTMLを取得できます Web要素のHTMLコンテンツを取得するための属性。
innerHTMLは、開始タグと終了タグの間に存在するコンテンツと等しいwebelementの属性です。 getAttribute これにはメソッドが使用され、innerHTMLが引数としてメソッドに渡されます。
構文
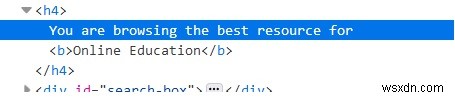
String s = element.getAttribute('innerHTML'); 以下の要素のhtmlコードを見てみましょう。要素のinnerHTMLは、< Online Education に最適なリソースを閲覧している必要があります。 。

例
コードの実装
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.By;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebElement;
public class HtmlCodeElement{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\ghs6kor\\Desktop\\Java\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://www.tutorialspoint.com/index.htm");
// identify element
WebElement l=driver.findElement(By.cssSelector("h4"));
// obtain the innerHTML with getAttribute method
String s = l.getAttribute("innerHTML");
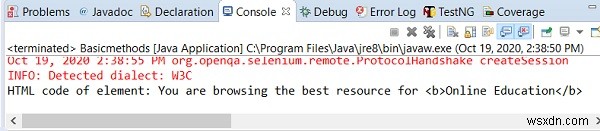
System.out.println("HTML code of element: " +s);
driver.close();
}
} 出力

-
HTMLコードを使用してビデオを埋め込む方法は?
HTMLページに動画を埋め込むには、要素を使用します。ソース属性にはビデオURLが含まれていました。ビデオプレーヤーのサイズについては、ビデオの幅と高さを適切に設定してください。 動画のURLは動画の埋め込みリンクです。例を埋め込む動画はYouTubeです。 埋め込みリンクを取得するには、YouTubeビデオに移動し、以下に示すように[埋め込み]をクリックします。ここに埋め込まれたリンクが表示されます- 次のコードを実行して、HTMLコードを使用してビデオを埋め込む方法を学ぶことができます。上記のように埋め込みリンクをコピーして、HTMLドキュメントに追加します 例 <
-
Pythonを使用してSeleniumWebDriverでWebElementのHTMLソースを取得します。
Seleniumwebdriverを使用してWeb要素のhtmlソースを取得できます。innerHTMLを取得できます。 Web要素のソースを取得するための属性。 innerHTMLは、開始タグと終了タグの間に存在するテキストと等しいwebelementの属性です。 get_attribute これにはメソッドが使用され、innerHTMLが引数としてメソッドに渡されます。 構文 s = element.get_attribute('innerHTML') Javascript Executorを使用して、Web要素のhtmlソースを取得できます。 execute_s
