HTMLDOMウィンドウオープナープロパティ
HTML DOMウィンドウオープナープロパティは、open()を使用して子ウィンドウを起動/作成した親ウィンドウへの参照を返します。
以下は構文です-
親ウィンドウの参照を返す
window.opener
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window opener</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-opener</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html> 出力
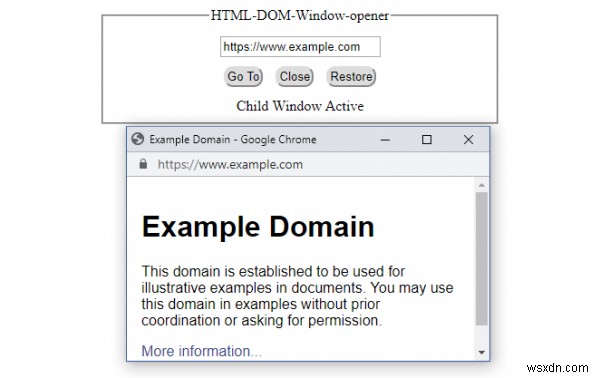
[移動]をクリック URLフィールドが設定されたボタン-

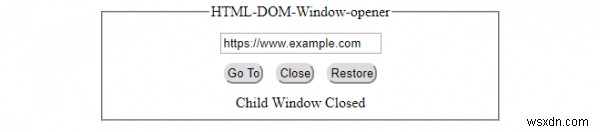
[閉じる]をクリックします ボタン-

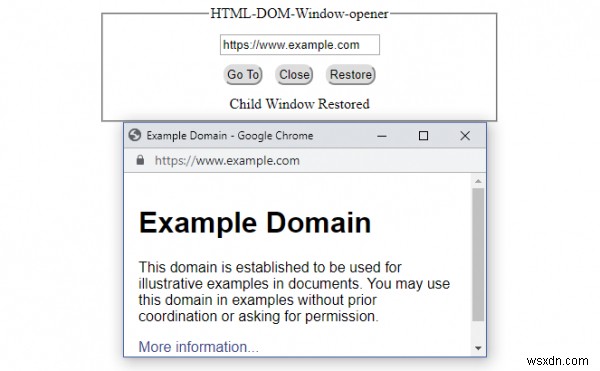
[復元]をクリックします ボタン-

-
HTMLDOMウィンドウのframeElementプロパティ
HTML DOMウィンドウのframeElementプロパティは、、、などの埋め込みウィンドウに対応するHTML要素を返します。 構文 以下は構文です- ウィンドウ埋め込み要素を返す window.frameElement 例 HTMLDOMウィンドウのframeElementプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM Window frameElement</title> <style> * {
-
HTMLDOMウィンドウの閉じたプロパティ
HTML DOMウィンドウのclosedプロパティは、ウィンドウが閉じているかどうかに対応するブール値を返します。 構文 以下は構文です- ブール値を返す window.closed 例 HTMLDOMウィンドウの閉じたプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM Window closed</title> <style> * { padding: 2px;
