HTMLDOMスタイルlistStylePositionプロパティ
HTML DOMスタイルのlistStylePositionプロパティは、リストアイテムマーカーの位置を設定または返すために使用されます。
以下は、-
の構文です。listStylePositionプロパティの設定-
object.style.listStylePosition = "outside|inside|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはデフォルト値であり、テキストの前にリストアイテムマーカーを配置します。 | |
| これにより、リストアイテムマーカーが少し内側にインデントされます。 | |
| 初期 | |
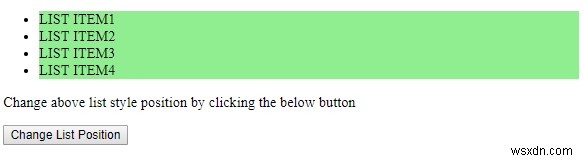
listStylePositionプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
li{
background-color:lightgreen;
}
</style>
<script>
function changeListPosition() {
document.getElementById("LIST1").style.listStylePosition = "inside";
document.getElementById("Sample").innerHTML=" The list style position is now set to inside from default outside.";
}
</script>
</head>
<body>
<ul id="LIST1">
<li>LIST ITEM1</li>
<li>LIST ITEM2</li>
<li>LIST ITEM3</li>
<li>LIST ITEM4</li>
</ul>
<p>Change above list style position by clicking the below button</p>
<button type="button" onclick="changeListPosition()">Change List Position</button>
<p id="Sample"></p>
</body>
</html> 出力

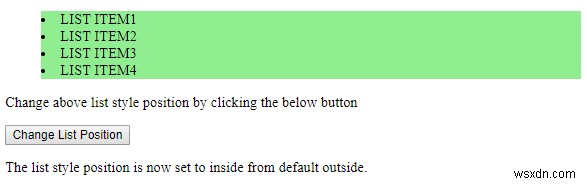
「リストの位置を変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルlistStyleTypeプロパティ
HTML DOMスタイルのlistStyletypeプロパティは、リストアイテムマーカータイプを設定または返すために使用されます。 以下は、-の構文です。 listStyleTypeプロパティの設定- object.style.listStyleType = value listStyleTypeプロパティ値の一部は-です。 値 説明 アルメニア語 マーカーを従来のアルメニア数字に設定します。 円 サークルマーカー。 cjk-表意文字 表意文字の数字をマーカーとして設定します。 10進数 これはマーカー番号を設定し、デフォルト値
-
HTMLDOMスタイルlistStyleImageプロパティ
HTML DOMスタイルのlistStyleImageプロパティは、画像をリストアイテムマーカーとして設定または返すために使用されます。 以下は、-の構文です。 listStyleImageプロパティの設定- object.style.listStyleImage = "none|url|initial|inherit" 上記の特性は次のように説明されます- 値 説明 なし これはデフォルト値であり、画像は表示されません。 url 画像パスを指定します。 初期 このプロパティを初期値に設定します。 継承 親
