HTMLDOMスタイルのfontSizeAdjustプロパティ
HTML DOMスタイルのfontSizeAdjustプロパティは、小文字のxと大文字のXの高さに基づいてフォントのサイズを設定するために使用されます。fontSizeプロパティよりもフォントサイズをより細かく制御できます。
注:このプロパティは、MozillaFirefoxでのみサポートされています。
以下は、-
の構文です。fontSizeAdjustプロパティの設定-
object.style.fontSizeAdjust = "none|number|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはフォントサイズの調整を行わず、デフォルト値です。 | |
| Itisは、最初のフォントサイズのx-heightを2番目のフォントサイズで除算し、その数値を乗算することにより、アスペクト値の比率を計算するために使用されます。 | |
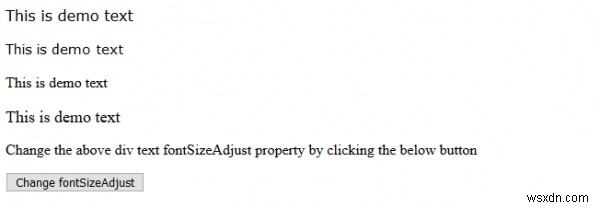
fontSizeAdjustプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
.one {
font-family: verdana;
}
.two {
font-family: 'times new roman';
}
#demo1, #demo2 {
font-size-adjust: 0.5;
}
</style>
<script>
function adjustFontSize() {
document.getElementById("demo1").style.fontSizeAdjust="1";
document.getElementById("demo2").style.fontSizeAdjust="1";
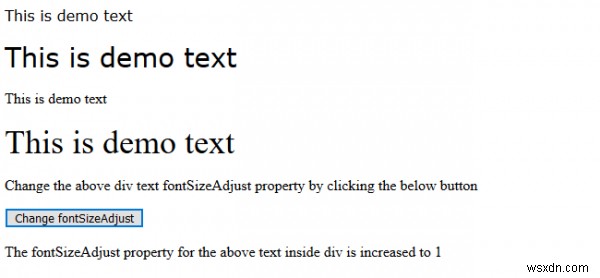
document.getElementById("Sample").innerHTML="The fontSizeAdjust property for the above text inside div is increased to 1";
}
</script>
</head>
<body>
<div class="one">This is demo text</div><br/>
<div id="demo1" class="one">This is demo text</div><br/>
<div class="two">This is demo text</div><br/>
<div id="demo2" class="two">This is demo text</div>
<p>Change the above div text fontSizeAdjust property by clicking the below button</p>
<button onclick="adjustFontSize()">Change fontSizeAdjust </button>
<p id="Sample"></p>
</body>
</html> 出力

「fontSizeAdjustの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルのfontSizeAdjustプロパティ
HTML DOMスタイルのfontSizeAdjustプロパティは、小文字のxと大文字のXの高さに基づいてフォントのサイズを設定するために使用されます。fontSizeプロパティよりもフォントサイズをより細かく制御できます。 注:このプロパティは、MozillaFirefoxでのみサポートされています。 以下は、-の構文です。 fontSizeAdjustプロパティの設定- object.style.fontSizeAdjust = "none|number|initial|inherit" 上記の特性は次のように説明されます- 値 説明 なし
