HTMLDOMスタイルの高さプロパティ
HTML DOMスタイルの高さプロパティは、要素の高さを設定または返すために使用されます。
以下は、-
の構文です。高さプロパティの設定-
object.style.height = "auto|length|%|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| これは、ブラウザによって設定されたデフォルト値と高さです。 | |
| % | |
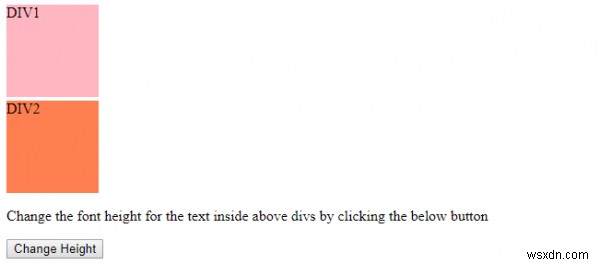
高さプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {
width:100px;
height:100px;
background-color:lightpink;
}
#demo2 {
margin-top:4px;
width:100px;
height:100px;
background-color:coral;
}
</style>
<script>
function changeHeight() {
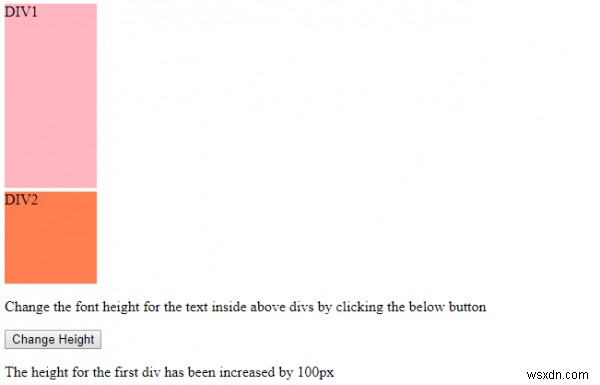
document.getElementById("demo1").style.height="200px";
document.getElementById("Sample").innerHTML="The height for the first div has been increased by 100px";
}
</script>
</head>
<body>
<div id="demo1" >DIV1</div>
<div id="demo2" >DIV2</div>
<p>Change the font height for the text inside above divs by clicking the below button</p>
<button onclick="changeHeight()">Change Height</button>
<p id="Sample"></p>
</body>
</html> 出力

「高さの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルtextDecorationColorプロパティ
DOMスタイルのtextDecorationColorプロパティは、HTMLドキュメント内の要素のテキスト装飾の色を返したり変更したりします。 構文 以下は構文です- textDecorationColorを返す object.style.textDecorationColor textDecorationColorの変更 object.style.textDecorationColor = “color” 例 スタイルtextDecorationColorプロパティの例を見てみましょう- <!DOCTYPE html> <ht
-
HTMLDOMスタイルの高さプロパティ
HTML DOMスタイルの高さプロパティは、要素の高さを設定または返すために使用されます。 以下は、-の構文です。 高さプロパティの設定- object.style.height = "auto|length|%|initial|inherit" 上記の特性は次のように説明されます- 値 説明 自動 これは、ブラウザによって設定されたデフォルト値と高さです。 長さ ブラウザの高さを長さの単位で設定します。 % 子要素の高さを親要素に対する相対的なパーセンテージで設定します。 初期 このプロパティを初期値に設定
