HTMLDOMスタイルのcaptionSideプロパティ
HTML DOM captionSideプロパティは、テーブルキャプションの位置を取得または設定するために使用されます。テーブルキャプションは、垂直位置、つまり上下にのみ設定されます。
以下は、-
の構文です。captionSideプロパティの設定-
object.style.captionSide = "top|bottom|initial|inherit"
上記のプロパティは次のように説明されています:
| top | テーブルのキャプションをテーブルの上に配置します。これがデフォルト値です。 |
| 下 | テーブルのキャプションをテーブルの下に配置します。 |
| 初期 | このプロパティを初期値に設定します。 |
| 継承 | 親プロパティ値を継承するには |
captionSideプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#t1{
caption-side: bottom;
border: 2px dashed black;
}
td {
border: 2px solid blue;
}
caption {
font-size: 24px;
font-weight: bold;
}
</style>
<script>
function changeCaptionPosition(){
document.getElementById("t1").style.captionSide="top";
document.getElementById("Sample").innerHTML="The caption side is now changed to top ";
}
</script>
</head>
<body>
<table id="t1">
<caption>Demo Caption</caption>
<tr>
<th>demo head</th>
<th>demo head</th>
</tr>
<tr>
<td>there goes my data..</td>
<td>there goes my..</td>
</tr>
<tr>
<td>there goes my data..</td>
<td>there goes my..</td>
</tr>
</table>
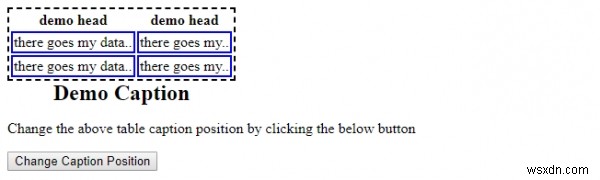
<p>Change the above table caption position by clicking the below button</p>
<button onclick="changeCaptionPosition()">Change Caption Position</button>
<p id="Sample"></p>
</body>
</html> 出力

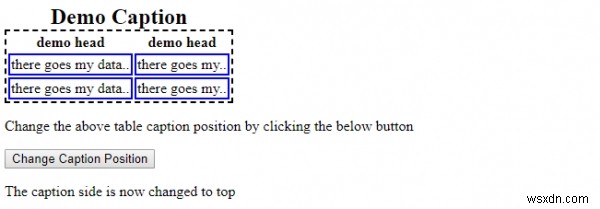
「キャプションの位置を変更」をクリックすると 」ボタン

-
HTMLDOMテーブルのキャプションプロパティ
HTML DOMテーブルのcreateCaption()メソッドは、空の要素を生成し、それをHTMLドキュメントのテーブルに追加します。 構文 以下は構文です- object.createCaption() HTML DOMテーブルのcreateCaption()メソッドの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; background: lightblue; &
-
HTMLDOMスタイルのcaptionSideプロパティ
HTML DOM captionSideプロパティは、テーブルキャプションの位置を取得または設定するために使用されます。テーブルキャプションは、垂直位置、つまり上下にのみ設定されます。 以下は、-の構文です。 captionSideプロパティの設定- object.style.captionSide = "top|bottom|initial|inherit" 上記のプロパティは次のように説明されています: 値 説明 top テーブルのキャプションをテーブルの上に配置します。これがデフォルト値です。 下 テーブルのキャプションをテーブルの下に配
