HTMLDOMスタイルのクリアプロパティ
HTML DOM clearプロパティは、フローティング要素の位置を取得または設定するために使用されます。要素を別のフローティング要素の下に移動するかどうかを指定するために使用されます。
以下は、-
の構文です。クリアプロパティの設定-
object.style.clear='none|left|right|both|initial|inherit'
上記の特性は次のように説明されます-
| 左 | 要素は左側にフロートされていません。 |
| 正しい | 要素は右側にフロートされていません |
| 両方 | 要素は左側にも右側にもフロートされません。 |
| なし | 要素は両側でフロートされ、これがデフォルト値です。 |
| 継承 | 親プロパティ値を継承するには |
明確なプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
img {
margin: 5px;
float: right;
clear: both;
border: 2px solid orange;
}
#DIV1{
clear:left;
}
</style>
<script>
function changeClear(){
document.getElementById("DIV1").style.clear="right";
document.getElementById("Sample").innerHTML="The div clear property is changed to right from left ";
}
</script>
</head>
<body>
<img src="https://www.tutorialspoint.com/qlikview/images/qlikview-mini-logo.jpg">
<div id="DIV1">This is sample text inside div. This is another line inside the div.Here is a div containing some random english text. This div is created to demonstrate clear property </div>
<p>Change the above div clear property by clicking the below button</p>
<button onclick="changeClear()">Change Clear</button>
<p id="Sample"></p>
</body>
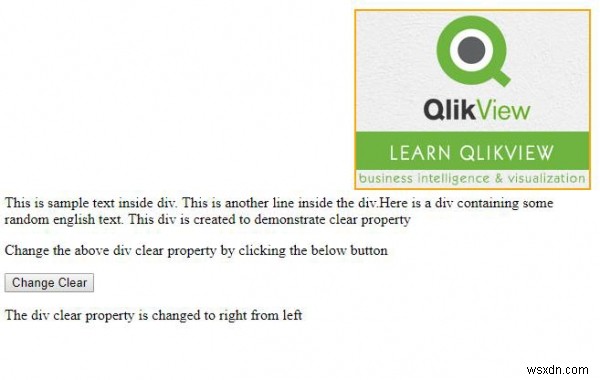
</html> 出力

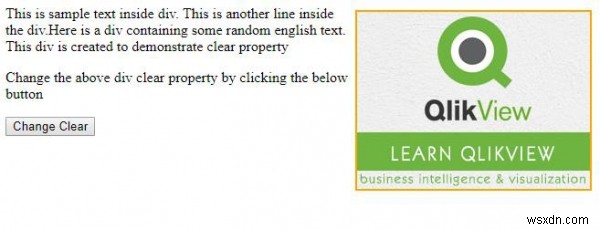
「変更のクリア」をクリックすると ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルのクリアプロパティ
HTML DOM clearプロパティは、フローティング要素の位置を取得または設定するために使用されます。要素を別のフローティング要素の下に移動するかどうかを指定するために使用されます。 以下は、-の構文です。 クリアプロパティの設定- object.style.clear='none|left|right|both|initial|inherit' 上記の特性は次のように説明されます- 値 説明 左 要素は左側にフロートされていません。 正しい 要素は右側にフロートされていません 両方 要素は左側にも右側にもフロートされません。 なし 要素は
