HTMLDOMスタイルのcolumnCountプロパティ
HTML DOMスタイルのcolumnCountプロパティは、要素を分割する列の数を設定するために使用されます。
以下は、-
の構文です。columnCountプロパティの設定-
object.style.columnCount = "number|auto|initial|inherit"
上記のプロパティは次のように説明されています:
| 番号 | 要素の内容を分割する列数を設定します。 |
| 自動 | 列の数は、他のプロパティによって決定されます。 「column-width」。これはデフォルトのプロパティ値です。 |
| 初期 | このプロパティを初期値に設定します。 |
| 継承 | 親プロパティ値を継承するには |
columnCountプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 120px;
column-count: 2;
border: 2px solid black;
background-color: mediumvioletred;
}
div > div {
background-color: yellow;
}
</style>
<script>
function changeColumnCount(){
document.getElementsByTagName("div")[0].style.columnCount="4";
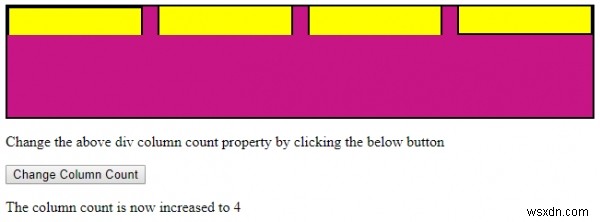
document.getElementById("Sample").innerHTML="The column count is now increased to 4";
}
</script>
</head>
<body>
<div id="DIV1">
<div></div>
</div>
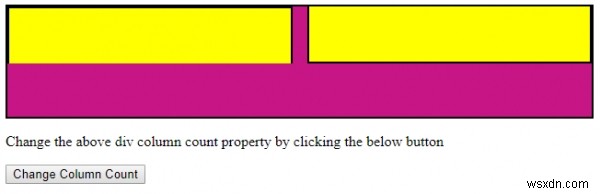
<p>Change the above div column count property by clicking the below button</p>
<button onclick="changeColumnCount()">Change Column Count</button>
<p id="Sample"></p>
</body>
</html> 出力

「列数の変更」をクリックすると ボタン-

-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
-
HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。 以下は、-の構文です。 justifyContentプロパティの設定- object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit" 上記の特性は次のように説明されます- 値 説明 flex-start これは、コンテナの先頭にア
