HTMLオンドロップイベント属性
HTML ondropイベント属性は、ドラッグ可能な要素またはテキストがHTMLドキュメントの有効なドロップターゲットにドロップされたときにトリガーされます。
構文
以下は構文です-
<tagname ondrop=”script”></tagname>
HTMLオンドロップイベント属性の例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.drop-target {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #FFF;
margin: 1rem;
vertical-align: middle;
padding: 20px;
}
.circle {
background: #db133a;
height: 40px;
width: 40px;
border-radius: 50%;
}
.show {
color: #fff;
font-size: 1.2rem;
}
</style>
</head>
<body>
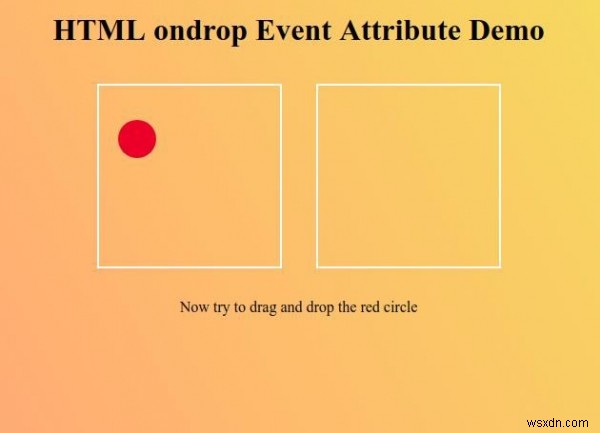
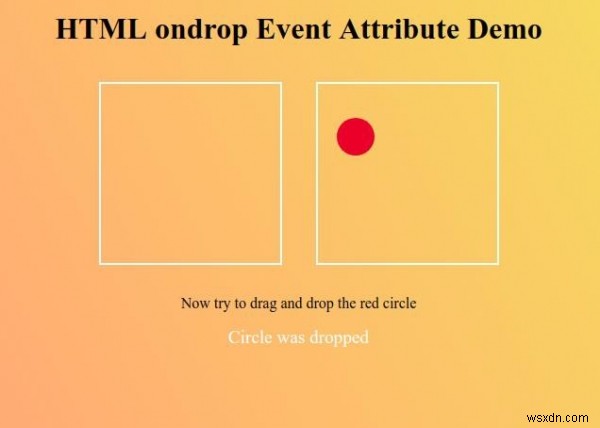
<h1>HTML ondrop Event Attribute Demo</h1>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondrag="dragging(event)" draggable="true" class="circle"></p>
</div>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p>Now try to drag and drop the red circle</p>
<div class="show"></div>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function dragging(event) {
document.querySelector(".show").innerHTML = "Circle is being dragged";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
event.target.appendChild(document.querySelector('.circle'));
document.querySelector(".show").innerHTML = "Circle was dropped";
}
</script>
</body>
</html> 出力

次に、2つのボックスの間にある赤い円をドラッグアンドドロップして、オンドロップイベント属性がどのように機能するかを確認します。

-
HTMLondragendイベント属性
HTML ondragendイベント属性は、ユーザーがHTMLドキュメント内のHTML要素の要素またはテキストのドラッグを終了したときにトリガーされます。 構文 以下は構文です- <tagname ondragend=”script”></tagname> HTMLオンドラッグイベント属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <style> body { color: #000;
-
HTMLonpageshowイベント属性
HTML onpageshowイベント属性は、ユーザーがWebページに移動したときにトリガーされます。 構文 以下は構文です- <body onpageshow=”script”></body> HTMLonpageshowイベント属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; &nb
