HTMLonkeyupイベント属性
HTML onkeyupイベント属性は、ユーザーがキーボードのキーを離したときにトリガーされます。
構文
以下は構文です-
<tagname onkeyup=”script”>Content</tagname>
HTMLonkeyupイベント属性の例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
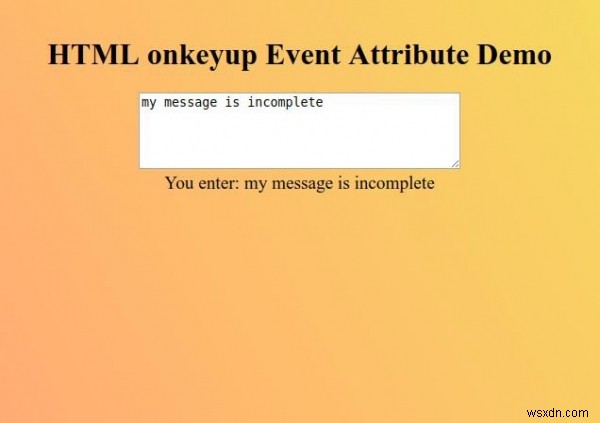
<h1>HTML onkeyup Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeyup="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html> 出力

白いテキスト領域にメッセージを入力して、onkeyupイベント属性がどのように機能するかを確認します。

-
HTMLondragendイベント属性
HTML ondragendイベント属性は、ユーザーがHTMLドキュメント内のHTML要素の要素またはテキストのドラッグを終了したときにトリガーされます。 構文 以下は構文です- <tagname ondragend=”script”></tagname> HTMLオンドラッグイベント属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <style> body { color: #000;
-
HTMLonpageshowイベント属性
HTML onpageshowイベント属性は、ユーザーがWebページに移動したときにトリガーされます。 構文 以下は構文です- <body onpageshow=”script”></body> HTMLonpageshowイベント属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; &nb
