HTMLビューのイベントプロパティ
HTMLビューのEventプロパティは、イベントが発生したWindowオブジェクトに引用を返します。
構文
以下は構文です-
event.view
例
HTMLビューのイベントプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>HTML view Event Property</h1>
<button class="btn" onclick="get()">Show view event</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = "Open your console and observe the Window object";
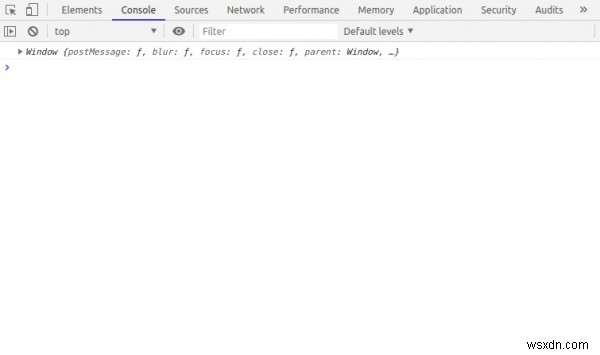
console.log(event.view);
}
</script>
</body>
</html> 出力

「ビューイベントを表示」をクリックします 」ボタンでウィンドウオブジェクトを表示-

次に、コンソールを開いてWindowオブジェクトを観察します-

-
HTML DOMTouchEventtouchsプロパティ
HTML DOM TouchEvent touchesプロパティは、タッチサーフェスでトリガーされたすべての接触点のリストに対応するTouchListオブジェクトを返します。 注:タッチが指定されたノードまたはその子ノードのいずれかでトリガーされた場合、同じノードでトリガーされていなくても、次のタッチがカウントされます。 以下は構文です- TouchListオブジェクトを返す event.touches 注:モバイルまたはタッチアクセスのあるシステムでアクセスされるオンラインHTMLエディターでタッチイベントの例を実行しました。これは、画面を2秒間タッチするなどのタッチ操作を実行できる
-
HTMLDOMイベントタイププロパティ
HTML DOMイベントタイププロパティは、クリック、キープレス、ロード、タッチエンドなどのイベントのタイプに対応する文字列を返します。 以下は構文です- トランジションが実行された秒数を返す- event.type イベントタイプの例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>HTML DOM Event type</title> <style> form { width:70%;
