HTMLDOMスタイルbackgroundOriginプロパティ
background-originプロパティは、背景の原点、つまり相対位置を設定または取得するために使用されます。これは、4つのボックスモデル領域のいずれかに関連している可能性があります。
構文
以下は、-
の構文です。backgroundOriginプロパティの設定-
object.style.backgroundOrigin = "padding-box|border-box|content-box|initial|inherit"
値
上記のプロパティ値は次のように説明されます-
| Sr.No | 値と説明 |
|---|---|
| 1 | パディングボックス パディングボックスを基準にして背景画像を配置します。 これはデフォルト値です。 デフォルト値。背景画像は、パディングボックスを基準にして配置されます。 |
| 2 | ボーダーボックス ボーダーボックスを基準にして背景画像を配置します。 |
| 3 | コンテンツボックス コンテンツボックスを基準にして背景画像を配置します。 |
| 4 | 初期 このプロパティを初期値に設定します。 |
| 5 | 継承 親プロパティ値を継承します。 |
例
backgroundOriginプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
margin: 20px;
box-shadow: 0 0 5px black;
padding: 30px;
background: url("https://www.tutorialspoint.com/power_bi/images/power-bi-minilogo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
font-size: 24px;
}
div>p {
box-shadow: 0 0 5px darkgrey;
}
</style>
<script>
function changeBackOrigin(){
document.getElementById("DIV1").style.backgroundOrigin="padding-box";
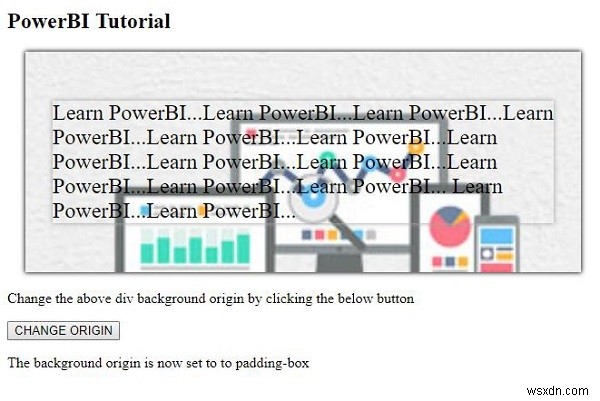
document.getElementById("Sample").innerHTML="The background origin is now set to to padding-box";
}
</script>
</head>
<body>
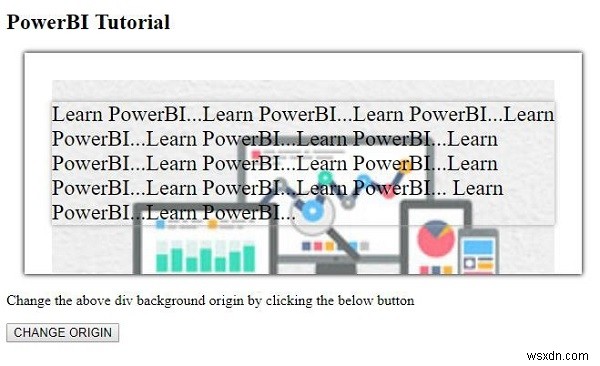
<h2>PowerBI Tutorial</h2>
<div id="DIV1">
<p>Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn
PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn
PowerBI...Learn PowerBI...Learn PowerBI... Learn PowerBI...Learn PowerBI...</p>
</div>
<p>Change the above div background origin by clicking the below button</p>
<button onclick="changeBackOrigin()">CHANGE ORIGIN</button>
<p id="Sample"></p>
</body>
</html> 出力
これにより、次の出力が生成されます-

[原点を変更]ボタンをクリックすると-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルの引用符プロパティ
HTML DOMスタイルのquotesプロパティは、HTMLドキュメントで引用符を囲むための引用符のタイプを返し、変更します。 構文 以下は構文です- 引用符を返す object.style.quotes 見積もりの変更 object.style.quotes = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 なし 引用に使用されるデフォルトのマーク(“”)を設定します。 文字列文字列 文字列文字列 引
